2021. 6. 2. 22:11ㆍJava Script
이번에는 java script를 사용해서 노드가 회전하는 걸 만들어 봅시다.
노드회전

위와 같이 있을 때, 이동에 있는 버튼들을 클릭하면 버튼에 해당하는 위치로 이동하도록 만들어 볼거에요

먼저 테이블을 만들어 주세요.
<style>
table {border-spacing: 0; border-collapse: collapse;}
th, td, tr {border: 1px solid #777;}
</style>
<table>
<thead>
<tr>
<th>이동</th>
<th>번호</th>
<th>이름</th>
<th>내용</th>
</tr>
</thead>
<tbody class="tableList">
<tr>
<td>
<button type="button" onclick="up(this)">↑</button>
<button type="button" onclick="down(this)">↓</button>
</td>
<td>1</td>
<td>홍길동</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<button type="button" onclick="up(this)">↑</button>
<button type="button" onclick="down(this)">↓</button>
</td>
<td>2</td>
<td>강감찬</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<button type="button" onclick="up(this)">↑</button>
<button type="button" onclick="down(this)">↓</button>
</td>
<td>3</td>
<td>홍길자</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<button type="button" onclick="up(this)">↑</button>
<button type="button" onclick="down(this)">↓</button>
</td>
<td>4</td>
<td>신사임당</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<button type="button" onclick="up(this)">↑</button>
<button type="button" onclick="down(this)">↓</button>
</td>
<td>5</td>
<td>이순신</td>
<td>안뇽하세용~</td>
</tr>
</tbody>
</table>위와 같은 기능을 구현하려면, <tbodt> 안에 있는 <tr> 의 위치를 변경해주면 되겠죠?
그러면 이제부터 노드를 회전시키기 위한 함수들을 알아 봅시다.
parentElement : 순수한 부모요소(노드)
parent : 부모요소(노드) text 포함
특정 태그(노드)에 접근해서 부모요소를 가지고오면 됩니다.
뒤에, Element가 붙는다면, 순수한 태그(노드) 라고 생각하시면 됩니다.
내가 현재 버튼을 누른 곳(this)의 부모요소 tr 을 가지고 오면 되겠죠?
버튼의 부모는 td , 그 부모는 tr . 2번 써줍니다.

※ node 는, onclick 이벤트를 실행할 때 매개변수로 넘어온 this 입니다.
previousElementSibling : 순수한 다음 형제 노드
previousSibling : 다음 형제 노드 ( text 포함 )
형제노드란, <tbody> 내에 있는 tr 들을 의미합니다. 즉 같은 위치에 있는 태그들 .
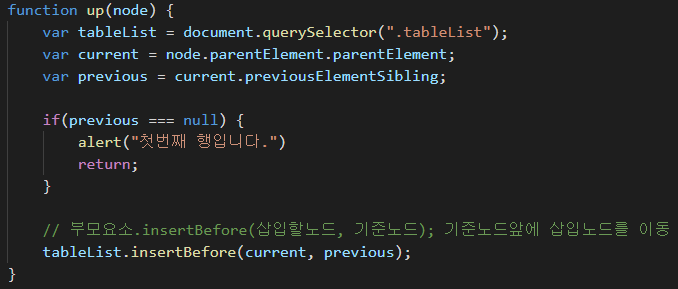
그럼 현재 버튼이 포함된 행을 가지고 있는게 current 죠?
current 에 previousElementSibling 을 써줍니다.

그리고 위치를 바꾸어 주는 함수는 insertBefore 입니다.
insertBefore(삽입할 노드, 기준 노드) : 기준 노드의 위에 삽입할 노드를 삽입합니다.
※ 실제로는 위치를 바꾸는게 아닌, 기준이 되는 노드 위에 삽입하는 것.
insertBefore 를 사용하기 위해서는, 위치를 바꿔주는 노드들의 부모요소에 작성을 해주어야 합니다.


그리고, 첫번째 행이라면, 더이상 이동할 수 없도록 조건도 걸어 줍시다.

※ 만약 if문을 안 걸어줄 경우, 첫번째 행에서 마지막행으로 이동함

이와 마찬가지로 down 기능도 만들어주면 되는데요
다음 형제 노드를 가르키는 함수는 nextElementSibling 입니다.

※ 마찬가지로 마지막행일 경우에 실행하지 않도록, if문에서 return으로 걸러줍니다.
예제.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>할일 목록 만들기</h2>
<div class="nameBlock">
<h3 class="name"></h3>
<input type="text" placeholder="이름을 적으세요" id="name">
<button type="button" id="btn1">확인</button>
</div>
<input type="text" placeholder="당신의 할일을 적으세요" id="list">
<button type="button" id="btn2">확인</button>
<ul class="list">
</ul>
<script>
document.getElementById("btn1").onclick = () => {
var name = document.getElementsByClassName("name")[0];
name.innerHTML = document.getElementById("name").value + "님 안녕하세요";
// document.querySelector("#name").style.display = "none";
// document.getElementById("btn1").style.display = "none";
document.querySelector("#name").remove();
document.getElementById("btn1").remove();
}
document.getElementById("btn2").onclick = () => {
var li = document.createElement("li");
li.innerHTML = document.getElementById("list").value;
var btn = document.createElement("button");
btn.innerHTML = "x";
btn.addEventListener("click", deleteTodo);
var up = document.createElement("button");
up.innerHTML = "↑";
up.addEventListener("click", upTodo);
var down = document.createElement("button");
down.innerHTML = "↓";
down.onclick = downTodo;
li.appendChild(btn);
li.appendChild(up);
li.appendChild(down);
document.querySelector(".list").appendChild(li);
document.getElementById("list").value = "";
}
// 삭제기능
function deleteTodo() {
// 문제
// 1. x버튼클릭시 해당버튼 요소를 판별할수 없음
// 2. x버튼클릭시 부모요소만 li를 삭제 해야함
if(confirm("해당 리스트를 삭제하시겠습니까?")){
event.target.parentElement.remove();
}
}
// 위 이동 기능
function upTodo() {
var list = document.querySelector(".list");
var current = event.target.parentElement;
var previous = current.previousElementSibling;
if(previous === null) {
alert("첫번째 리스트입니다.");
return;
}
if(confirm("위로 이동하겠습니까?")){
list.insertBefore(current, previous);
}
}
// 아래 이동 기능
function downTodo() {
var list = document.querySelector(".list");
var current = event.target.parentElement;
var next = current.nextElementSibling;
if(next === null){
alert("마지막 리스트입니다.");
return;
}
if(confirm("아래로 이동하겠습니까?")){
list.insertBefore(next, current);
}
}
</script>
</body>
</html>'Java Script' 카테고리의 다른 글
| Day76 - [js]toggle (0) | 2021.06.03 |
|---|---|
| Day75 - [js]노드 클래스의 제어 (0) | 2021.06.02 |
| Day74 - [js]태그의 추가 및 삭제 (0) | 2021.06.01 |
| Day74 -[js]동적 기능을 하는 메뉴만들기 (0) | 2021.06.01 |
| Day73 - [js]DOM(Document Object Model) , css속성 변경 (0) | 2021.05.31 |