2021. 5. 31. 19:11ㆍJava Script
이번에는 java script의 DOM 에 대해서 알아 봅시다
DOM
DOM 은 Document Object Model 라고 하는데, 문서 객체 모델 이라고 하는, Document 객체를 의미 합니다.
DOM 은 Element(요소) 들의 선택, 삭제, 생성, 수정 등을 위해서 사용하는 것 입니다.

Document 에는 위와 같이 특정 태그 및 요소들을 선택하는 방법이 있습니다.,
※ 빨간색은 자주 사용하는 것

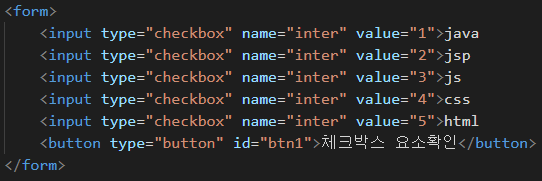
위와 같은 코드가 있을 때, 특정 태그를 가져오는 방법으로 id를 사용해서 가져왔었죠?

해당 방법은, id 가 btn1 인 태그를 가져오는 방법 입니다.
이 태그를 가져와서, onclcik 이벤트를 걸어 줍니다.

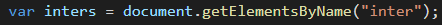
그리고 위에 있는 input 태그 type="checkbox" 를 전부 가져올 건데요, name 으로 가져올 겁니다.

해당 선택자는 다중 선택자 이기 때문에 inters 를 console.log 를 통해서 확인 해 보면, 배열이라는 것을 알 수 있습니다.
그렇기 때문에 접근은 index를 가지고 해야겠죠? ( 반복문으로 접근 )

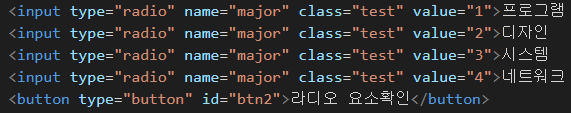
name을 통한 접근 뿐 이나리, class를 통한 접근도 똑같습니다.


그리고, 아래와 같이 select 내에 있는 특정한 option 태그를 사용하는 경우가 조금 달라지는데요
위와 같이 특정한 name 또는 class 를 option 태그에 붙여줘도 되겠지만, 상위에 존재하는 select에 접근해서 그 아래 있는 태그를 선택하는 것도 가능합니다.


먼저 select 태그를 가지고 와서, 해당 태그에서 또 getElements 를 사용하는 방법 입니다.
마찬가지로 Element's' 가 붙기 때문에 다중 선택자 라서 반복문을 통해 접근 해주면 되겠습니다.
querySelector 를 통한 접근
querySelector 는 css 에서 특정한 태그에 접근하는 방식과 똑같습니다.

위와 같이 있을때, li 태그를 고르려면 .box > ul > li 를 사용하면 됩니다.

하지만 이 querySelector 은 단일 선택자 이기 때문에, 맨 처음에 있는 <li>안녕하세요</li> 만 가져오게 됩니다.
다중 선택을 하고 싶다면, querySelectorAll 을 사용해주면 됩니다.

Css 속성 변경
java script 에서 css 를 변경 해봅시다. ( 동적 작용 )

먼저, 동적으로 작용하기 위해서 특정한 버튼을 눌렀을 경우에 색상이 변하게 해봅시다.

버튼에 특정하게 id를 줘서 이를 바탕으로 가져온 후. 이벤트를 등록해 줍니다.
그리고 <li> 태그의 색을 변경할 것이기 때문에, 아래처럼 li 태그를 가져옵니다.

css 를 변경 및 새롭게 주기 위해서는, 특정 태그에 접근해서, .style.속성 = "" 을 사용하면 됩니다.

그리고, background-color 처럼 '-' 을 사용해서 이어져 있는경우는 -를 없애고 카멜식 표기법으로 사용합니다.

예제 및 문제

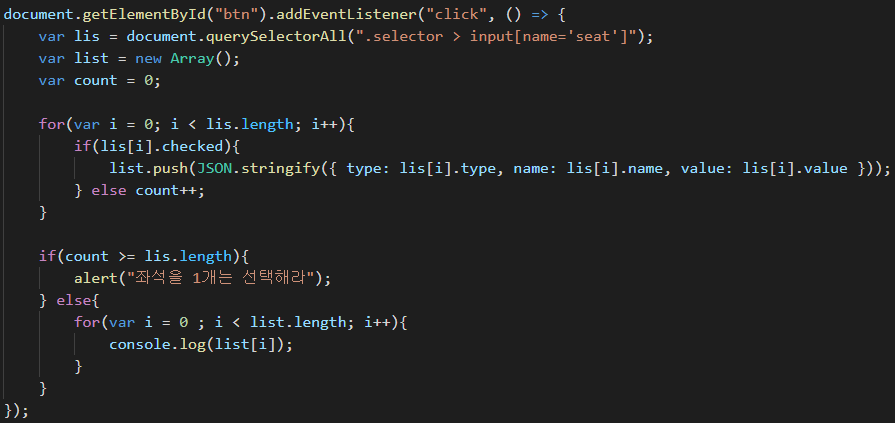
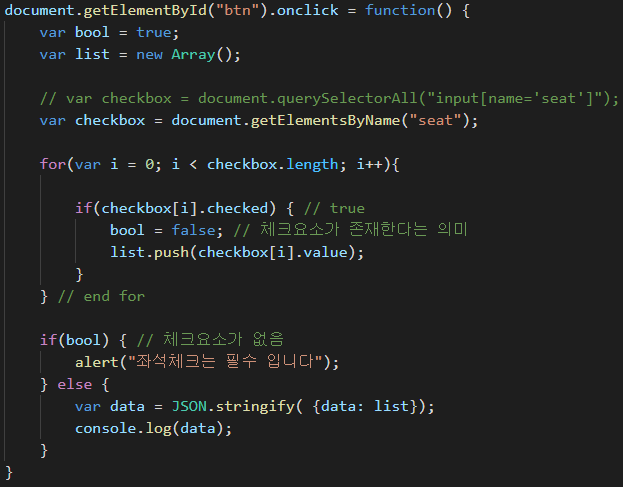
1. 예약버튼 클릭시 좌석이 최소한개 이상 체크되어 있지 않다면,
경고창을 띄우는 코드를 작성하면 됩니다.
또, 체크된 태그의 값이 있다면 리스트에 저장하고 json형태의 문자열로 변경해주세요~

위는 내가 풀은 것, 아래는 선생님의 풀이

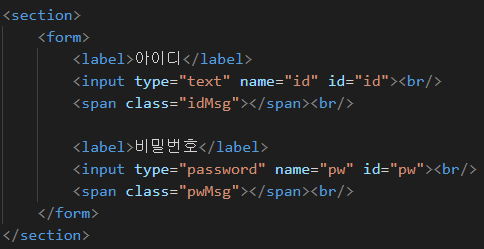
2. 아이디와 비밀번호를 예시화면처럼 만들 것.





3. 예시화면처럼, option 에 따라 사진이 바뀌고, 색상에 따라 테두리 색이 바뀌도록 하기




'Java Script' 카테고리의 다른 글
| Day74 - [js]태그의 추가 및 삭제 (0) | 2021.06.01 |
|---|---|
| Day74 -[js]동적 기능을 하는 메뉴만들기 (0) | 2021.06.01 |
| Day72 - [js]이벤트 (0) | 2021.05.30 |
| Day71 - [js]객체와 JSON함수 (0) | 2021.05.27 |
| Day71 - [js]클로저 (0) | 2021.05.27 |