2021. 6. 1. 21:14ㆍJava Script
이번에는 java script 를 이용해서 태그를 만들고, 추가하는 방법과 삭제하는 법에 대해서 알아 봅시다.
태그의 추가
태그를 추가하는 것은 노드의 추가 라고도 하는데요,
태그를 만들고, 해당 태그의 자식 요소를 연결한 후 본문에 있는 특정 공간(태그) 에 붙여 줄 겁니다.
즉. 아래의 inner1 이라는 div 가 있을 때, inner1 이라는 버튼을 누르면 비어있는 안쪽 공간에 노드를 추가할 겁니다


먼저 해당 버튼을 가지고 와서, click 을 했을 때 이벤트를 만들어 줍니다.
그리고, inner1 의 태그 div 를 가지고 와서, 해당 안쪽 .innerHTML 에 아래처럼 작성을 해줍니다.

html 파일을 브라우저 창으로 키고 F12 를 누른 후 버튼을 누르면 아래처럼 없던 태그 및 텍스트가 생성이 됩니다.

이렇게, 공간 1개에 태그(노드) 를 추가해 보았습니다.
그러면, 아래처럼 여러개에 <li> 태그 안에 는 어떻게 추가 할까요?

※ inner2 라는 버튼이 생성이 되어 있습니다.
공간 1개에 추가하는 것처럼, 특정한 공간(태그) 를 가지고 와서 (배열로 된) for문을 이용해서 넣어줍니다.

그런데, 첫번째 방법과 두번째 방법은 특정 태그(공간) 안에 innerHTML 을 작성해주는 코드이기 때문에, 딱 1번만 생성 및 추가가 됩니다.
이번에는 버튼을 클릭할 때마다 계속 생성이 되도록 해봅시다.

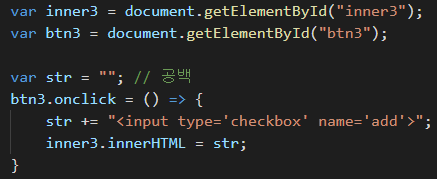
※ inner3 이라는 버튼이 생성이 되어 있습니다.

innerHTML 은 =(대입) 을 통해서 사용했기 때문에 1개만 생성이 되는 것 입니다. 그래서 + 를 같이 써주면 되는데, innerHTML 에 바로 +를 써주는 것보다는, 변수를 하나 만들고, 변수에 +를 누적시켜서 마지막에 innerHTML 에 대입해 주는 것이 더 좋다고 합니다.
이러한 과정을 DOM 을 써서 추가를 할 수가 있습니다.
특정한 태그(노드) 는 createElement("태그") 를 사용하면 됩니다.
특정한 텍스트는 createTextNode("텍스트") 를 사용하면 됩니다.

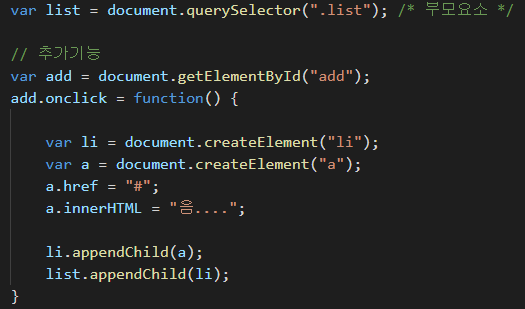
버튼을 눌렀을 때 <ul> 태그 안에 있는 주석처리된 부분을 DOM 을 써서 추가 해 봅시다.

createElement 를 통해서, 특정한 태그를 만들었다면, 해당 태그를 appendChild 를 통해서 연결을 해줍니다.
즉. 위의 li, a, text 는 그저 따로따로 만들어진 태그(노드) 에 불과 합니다.
이를 appendChild 를 통해서 <li> <a> <text> </text> </a> </li> 처럼 자식요소로 등록을 해주는 겁니다.
이 때, .html 본문에 있는 특정한 태그의 자식요소로 등록을 하게 되면, 만든 태그(노드)가 추가가 되는 겁니다.
자식요소로 추가할 때는, 부모요소 에서부터 자식요소를 연결하는 것보다는, 자식요소부터 부모요소 순으로 연결하는 것이 좋다고 합니다.
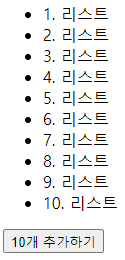
한번에 10개 추가하기

한번에 10개를 추가하려면, 위에서 태그(노드)를 만들고 연결했던 일련의 과정들을 반복문 안쪽으로 넣어주면 됩니다.

주의 : 반복문이 반복 될 때마다, 반복문 안에 있는 태그(노드)는 새롭게 생성이 되는 객체 입니다.
만약 1개의 태그에 10개의 노드를 추가하려면, 기준이 되는 1개의 태그는 반복문 바깥에서 만들어 주어야 합니다.
문제 1. 위에서 만든 10개의 리스트 에 , 버튼을 누르면 추가로 10개씩 생성되도록 만들 것.


만약, 리스트를 같은 ul 공간이 아닌 새로운 ul 을 만들어서 추가하고 싶다면, 반복문 안에 ul 을 만들면 됩니다.
그리고, html 본문에는 ul 태그가 만들어져 있지 않지만, <script> 내의 위에서 ul 을 만들었기 때문에 가져와서 사용할 수 있습니다.
문제2. 아래의 화면에서, 버튼을 누르면 각각 노드가 추가되도록 만들기



위에서 했던, 리스트 10개 만들기를 참조해서 만들면 됩니다.

1개 추가를 만들었다면, 5개 추가는 1개 추가를 5번 반복하면 됩니다.

태그의 삭제
태그를 삭제하기 위해서, 위에서 배웠던 노드를 추가하는 코드를 먼저 구현해 봅시다.


태그를 삭제하는 것은 노드를 삭제한다 라고도 하는데요,
특정한 태그(노드) 를 삭제할 때는 .remove 를 사용합니다
만약, 특정한 태그의 여라가지 자식요소중 1개의 태그(노드) 만 삭제할 때는 .removeChild 를 사용합니다.

※ .dir 은 해당 태그가 어떤기능을 사용할 수 있는지 볼 수 있습니다.
.removeChild 는 매개변수로 삭제할 자식요소 를 넘겨주어야 합니다.
자식 요소는 .childNodes 와 .children 이 있는데, .childNodes 는 공백문자 및 주석도 포함을 하게 됩니다.
그래서 .children 을 사용하는게 좋습니다.
( 자식요소가 더이상 없다면, length 를 비교해서 아래의 코드가 실행되지 않도록 return )
'Java Script' 카테고리의 다른 글
| Day75 - [js]노드 클래스의 제어 (0) | 2021.06.02 |
|---|---|
| Day75 - [js]노드회전 (0) | 2021.06.02 |
| Day74 -[js]동적 기능을 하는 메뉴만들기 (0) | 2021.06.01 |
| Day73 - [js]DOM(Document Object Model) , css속성 변경 (0) | 2021.05.31 |
| Day72 - [js]이벤트 (0) | 2021.05.30 |