Day74 -[js]동적 기능을 하는 메뉴만들기
2021. 6. 1. 20:39ㆍJava Script
이번에는 java script를 이용해서 동적 기능을 하는 메뉴를 만들어 봅시다


위 처럼, 버튼을 가지고 있고 웹 에서 실행했을 때 메뉴가 열려 있는 상태로 실행이 되고, 버튼을 한번 더 누르면 메뉴가 닫히도록 만들 었고,
모바일 환경에서 할 경우에 반대로, 버튼이 있고, 한번 더 누르면 메뉴가 열리도록 구현을 했습니다
메뉴의 배경색이나 글씨색, padding 등이 필요하기 때문에 css 를 간단하게 만들었습니다.
* {margin: 0; padding: 0; list-style: none;}
.sidenav {
position:fixed;
left: 0;
top: 50px;
width: 200px;
height: 100%;
background-color: #263238;
z-index: 30;
padding-top: 50px;
overflow:hidden; /* 영역이 0으로 줄었을 때 안쪽 a태그를 넓이에 맞추어 숨김 */
transition: all 0.5s ease-in-out;
}
.sidenav a {
display:block;
width: 200px;
box-sizing: border-box;
padding: 8px 20px;
color: #fff;
text-decoration: none;
}
.sidenav a:hover {
background-color: #00acac;
}
.menuBtn {
position: fixed;
left: 0;
top: 50px;
width: 50px;
height: 50px;
z-index: 40;
color: #fff;
display: block;
text-align: center;
line-height: 50px;
cursor: pointer;
background-color: #263238;
}
@media (max-width: 767px) {
.sidenav {
width: 0px;
}
}
.css 파일은 위와 같이 만들어져 있습니다.
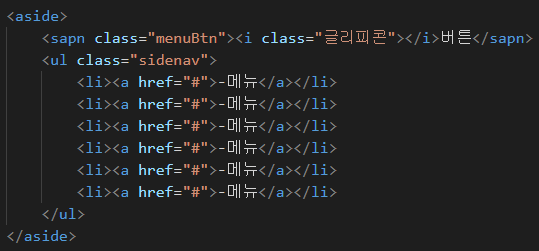
화면을 보여줄 html 파일은 아래와 같이 만들었 습니다.

여기에 작동하는 .js 파일은 보통 </body> 아래에 작성을 한다고 합니다. ( .js 파일은 작동 순서때문에 위치가 중요 )
만약, window.onload 를 쓰게 되면, 순서에 상관은 없지만, 한 화면 ( 하나의 .html 파일 ) 에서는 window.onload를 1번만 사용할 수 있기 때문에, 다른 .js 파일에서는 window.onload 를 사용할 수 없습니다.
var sidenav = document.querySelector(".sidenav");
var menuBtn = document.querySelector(".menuBtn");
menuBtn.addEventListener("click", onSidenav);
function onSidenav() {
// console.log(sidenav.style.width);
var btn = sidenav.style.width;
// console.log(window.innerWidth); // 브라우저의 안쪽넓이
if(window.innerWidth <= 767) { // 모바일 환경
if(btn == "" || btn == "0px"){
sidenav.style.width = "200px";
} else {
sidenav.style.width = "0px";
}
} else { // 웹환경
if(btn == "" || btn == "200px"){
sidenav.style.width = "0px";
} else {
sidenav.style.width = "200px";
}
}
}java script 를 사용할 때, css 파일에서 적용한 값이 적용이 안되어 있기 때문에, if 문에는 위와같이 "" 일 때도 고려해서 작성을 해주어야 합니다.
'Java Script' 카테고리의 다른 글
| Day75 - [js]노드회전 (0) | 2021.06.02 |
|---|---|
| Day74 - [js]태그의 추가 및 삭제 (0) | 2021.06.01 |
| Day73 - [js]DOM(Document Object Model) , css속성 변경 (0) | 2021.05.31 |
| Day72 - [js]이벤트 (0) | 2021.05.30 |
| Day71 - [js]객체와 JSON함수 (0) | 2021.05.27 |