Day76 - [js]toggle
2021. 6. 3. 23:02ㆍJava Script
이번에는 java script 의 toggle 에 대해서 알아 봅시다.
toggle
toggle 은, 하나의 버튼을 가지고 새로운 클래스명을 추가하는 것을 의미 합니다.
아래의 기능

해당 버튼을 클릭하면.

하나의 버튼이 변경이 되는 겁니다.
위의 기능을 구현하기 위해서 아래의 버튼을 하나 만들어 주세요.

해당 버튼에 스타일도 줍시다.

class 명이 change 로 변경되었을 경우도 생각해서 style 을 줬습니다.
위처럼, className 이 1개라면, 아래의 방식으로 구현할 수 있습니다.

위의 코드로 실행을 하게되면, 버튼을 클릭했을 때, className 이 "toggle" 과 "change" 를 번갈아가면서 가지게 됩니다.
그런데, 보통 className이 1개 인가요?
보통은 여러개의 className 을 가지고 있죠?
이번에는, className 을 바꾸는것이 아닌, 추가하는 방법에 대해서 알아봅시다.

className 을 추가할 때는 add() 를 쓰면 되고, 지울 때는 remove() 를 쓰면 됩니다.

그런데, 이 add() 와 remove() 를 한꺼번에 처리해주는 녀석이 있습니다.
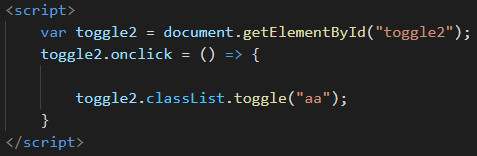
바로 toggle() 입니다 !

위처럼 사용을 하면, 버튼을 클릭할 때 "aa" 라는 className 이 추가가 되었다가, 한번 더 클릭하면 "aa" 라는 className이 사라집니다.


'Java Script' 카테고리의 다른 글
| Day76 - [js]버블링 vs 캡쳐링 (0) | 2021.06.03 |
|---|---|
| Day76 - [js]event객체 , 이벤트위임 (0) | 2021.06.03 |
| Day75 - [js]노드 클래스의 제어 (0) | 2021.06.02 |
| Day75 - [js]노드회전 (0) | 2021.06.02 |
| Day74 - [js]태그의 추가 및 삭제 (0) | 2021.06.01 |