2021. 6. 3. 23:21ㆍJava Script
이번에는 java script의 event 객체와 이벤트 위임에 대해서 알아봅시다.
event
event 객체는, 이벤트가 발생했을 때 ( 예를 들면 클릭 ) 함수가 기본적으로 내장하고 있는 arguments 객체에 event 객체가 포함되어 있습니다.
즉. 함수 안에서 event 객체를 그냥 사용할 수 있습니다.
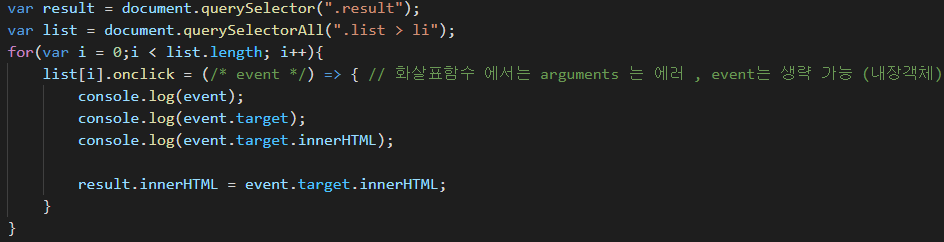
event 객체는 이벤트 관련 기능들이 여러개 있는데, 그 중에서 이벤트가 발생된 곳을 지칭하는 .target 이 있습니다.


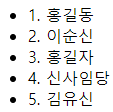
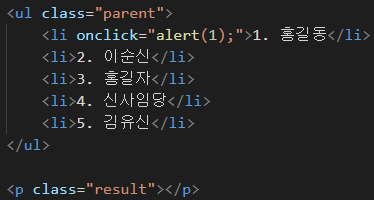
위와 같이 있을때, <li> 를 클릭하면, 아래의 <p> 태그의 innerHTML 이 바로 삽입이 되게하려면, 해당 <li> 태그에 전부 onclick 이벤트를 걸어주고, 클릭된 <li>가 어떤건지 파악한 후, 클릭된 <li> 를 <p> 에 넣어주면 되겠죠?
이럴 때 사용하는 것이, event.target 입니다.

※ console.log 는 어떠한 값이 나오는지 확인하기 위해서 작성되어 있습니다.
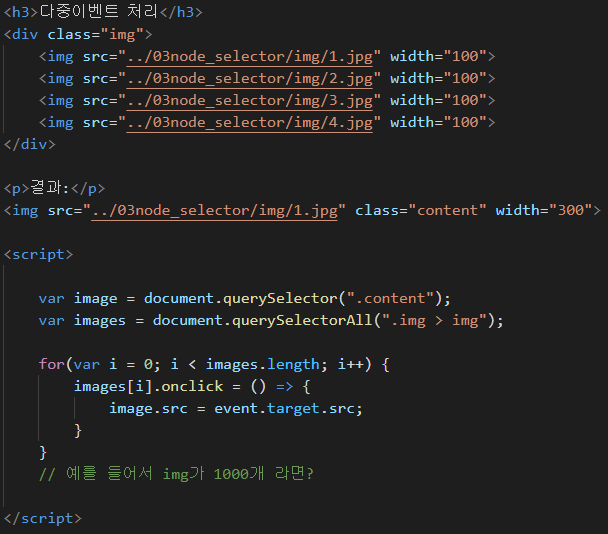
예제. 이미지를 클릭하면, 결과: 에 클릭한 이미지가 반영되도록 할 것.

그런데, 이렇게 코드를 작성하게 되면, 이벤트가 발생하는 곳에 전부 onclick 이벤트를 걸어줘야 됩니다.
예를 들어서 img 가 1000개 였다면, for문을 1000번 돌아야 겠죠? ( 비효율적 ) 그렇기 떄문에, 이벤트 위임 이라는 기능을 사용 합니다.
이벤트 위임
이벤트 위임이란, 부모가 되는 노드에 이벤트를 걸어주면, 자식이 되는 노드에서도 이벤트가 발현(실행) 되는 것을 말합니다.
아래의 코드를 봅시다.

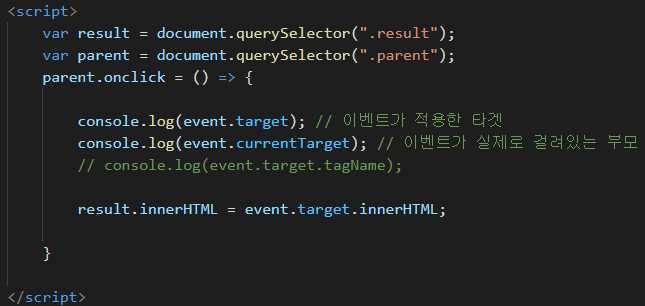
위에서 event 객체를 사용하기 위해서, 각각의 <li> 에 전부 onclick 를 걸었었죠?
하지만, 이벤트 위임의 기능을 이용해서, ul 태그에만 onclick 를 주고, event.target 으로 접근하면 됩니다.

이 전과는 달리, for 문이 존재하지 않죠? 그래도 작동은 똑같이 됩니다.
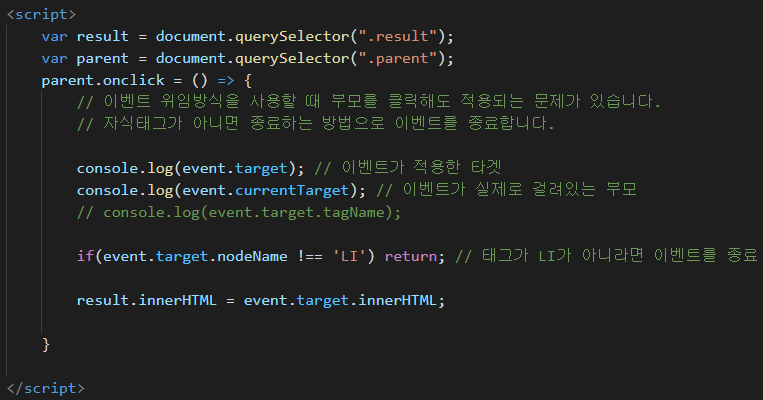
그런데, 문제가 하나 있습니다. 그건 바로 부모의 영역을 클릭해도 작동을 한다 이것 입니다.
그렇기 때문에, 부모영역을 클릭했을 때는, return 을 사용해서 작동되지 않도록 해줍니다.
어떠한 태그가 event.target 인지 알고 싶다면, tagName 또는 nodeName 을 사용합니다. ( 결과값은 대문자 )

예제.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {border-collapse: collapse; border-spacing: 0;}
th, tr, td { border: 1px solid #777;}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>내용</th>
<th>삭제</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>첫글</td>
<td>hello world</td>
<td><button type="button">삭제</button></td>
</tr>
<tr>
<td>2</td>
<td>두번째글</td>
<td>ㅎㅎㅎㅎㅎ</td>
<td><button type="button">삭제</button></td>
</tr>
<tr>
<td>3</td>
<td>세번째글</td>
<td>ㅋㅋㅋㅋㅋㅋ</td>
<td><button type="button">삭제</button></td>
</tr>
<tr>
<td>4</td>
<td>네번째글</td>
<td>홍길동이에요/td>
<td><button type="button">삭제</button></td>
</tr>
<tr>
<td>5</td>
<td>다섯번째글</td>
<td>이벤트 위임 !?</td>
<td><button type="button">삭제</button></td>
</tr>
</tbody>
</table>
<script>
// 1. 다중이벤트 - 같은종류에 버튼에 동일 이벤트
// var list = document.querySelectorAll("button");
// for(var i = 0; i < list.length; i++){
// list[i].onclick = () => {
// event.target.parentElement.parentElement.remove();
// }
// }
// 2. 이벤트위임
var tableList = document.querySelector("table > tbody");
tableList.onclick = () => {
if(event.target.nodeName !== 'BUTTON') return;
event.target.parentElement.parentElement.remove();
}
</script>
</body>
</html>이렇게 이벤트 위임 이라는 특성이 있는 이유는, 버블링 때문 입니다.
버블링은 다음 포스팅에서 알아 봅시다.
'Java Script' 카테고리의 다른 글
| Day76 - [js]이벤트위임을 활용한 여러개의 버튼 (0) | 2021.06.03 |
|---|---|
| Day76 - [js]버블링 vs 캡쳐링 (0) | 2021.06.03 |
| Day76 - [js]toggle (0) | 2021.06.03 |
| Day75 - [js]노드 클래스의 제어 (0) | 2021.06.02 |
| Day75 - [js]노드회전 (0) | 2021.06.02 |