2021. 6. 11. 00:28ㆍJava Script
이번에는 구글 API 를 이용해서 구글맵 을 이용해 봅시다.
구글 맵 API
먼저, 구글 API 를 사용하기 위해서는 , 해외에서 사용가능한 카드가 필요합니다 !
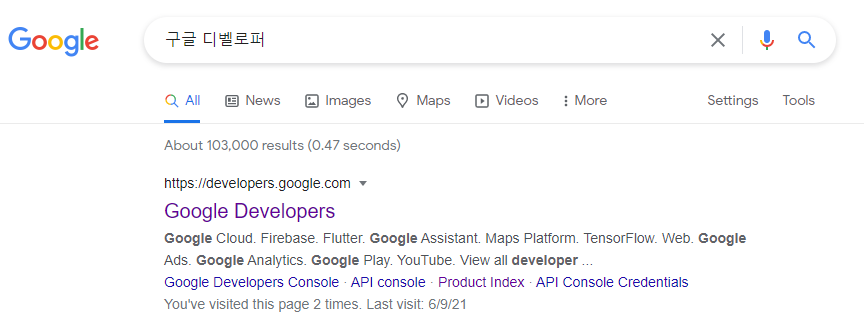
구글 디벨로퍼를 검색해주세요

해당 사이트에 들어가서, 아래 있는 Maps Platform 을 눌러 줍니다.

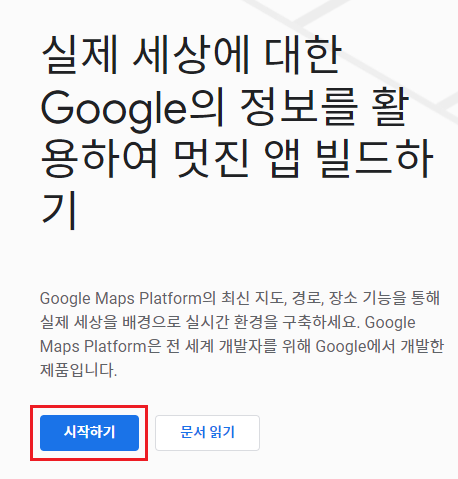
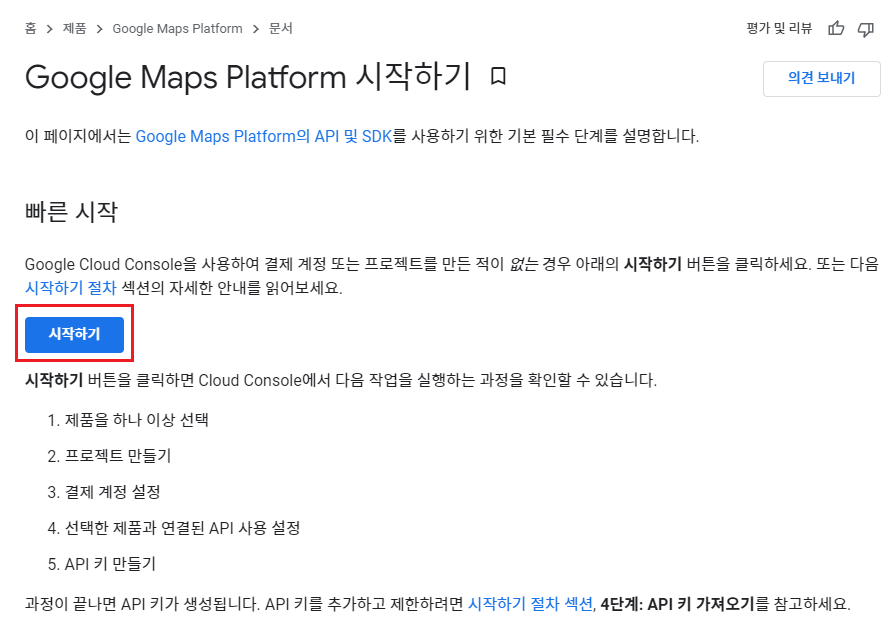
구글 아이디로 로그인을 한 뒤에, 시작하기를 눌러주세요

그러면, 차례대로 어떻게 해야 하는지 나옵니다.

시작하기를 누르면, 이제 결제 계정을 선택해야 하는데요, 여기에 해외에서 사용할 수 있는 카드를 등록하면 됩니다.
처음 할 때는 1달 무료 평가판을 시작하면 됩니다 ! ( 1달 후 상업적 용도는 돈을 내야함 )
카드 등록까지 끝나게 되면, 프로젝트가 1개 생성되고, API 키가 하나 생성이 됩니다.
※ 인증키는 타인에게 노출되지 않도록 조심
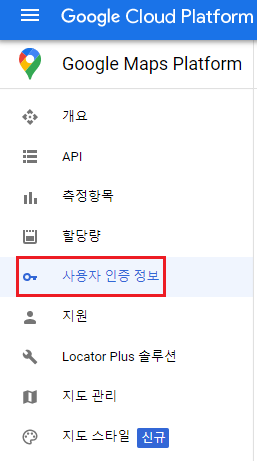
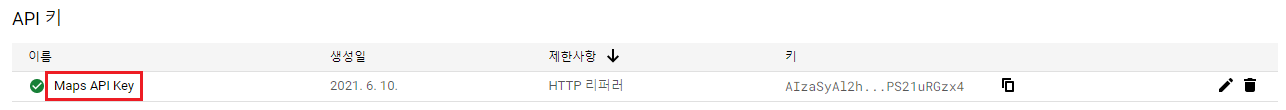
생성된 API 키는 왼쪽에 있는 사용자 인증정보에서 확인할 수 있습니다.


처음에, API Key 가 생성이 된 후에, 설정을 해주어야 하는데, 생성된 키를 클릭해주세요.
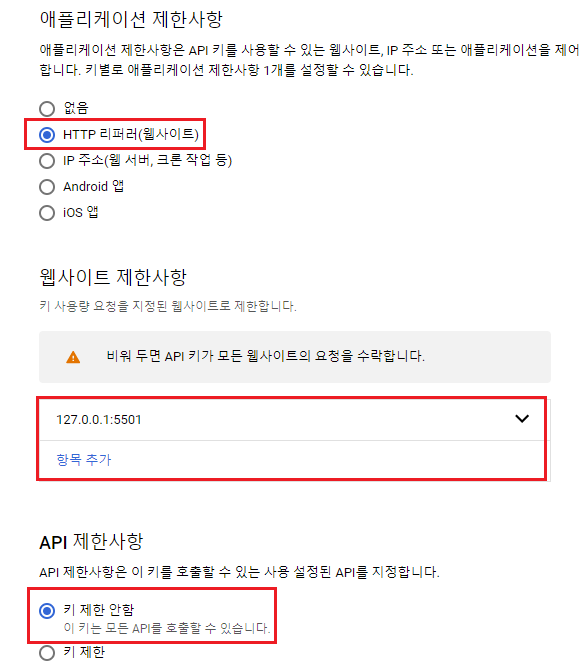
아래와 같이 설정을 해주세요 ( 웹사이트 제한사항에는 자신이 접속할 IP주소:포트번호 )

이제, API Key 설정은 끝이 났습니다.
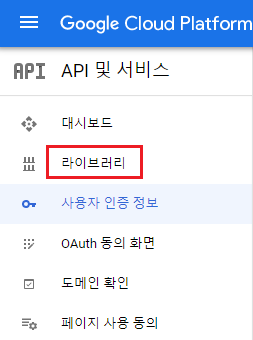
이제, 좌측 탭에 있는 라이브러리를 눌러서, 사용할 API 를 선택합니다. ( 저희는 맵 을 사용할꺼죠? )



위의 "관리" 버튼이 "사용" 버튼으로 되어 있다면, "사용" 버튼을 클릭해주세요, 그리고 아래로 내려서
가이드 및 문서에 있는 링크를 클릭합니다.

그러면, 이제 구글 맵을 어떻게 불러오고 사용하는지 자세하게 써있는데, 영어로 되어 있죠 ㅎㅎ?
영어 잘하시면 영어인 채로 놔두시면 되고, 저처럼 영어를 못한다면... 페이지를 한글로 번역하기를 클릭해주세여.
이런 가이드를 1번씩 쭉 보면서, 사용방법과 코드를 보면 좋습니다.
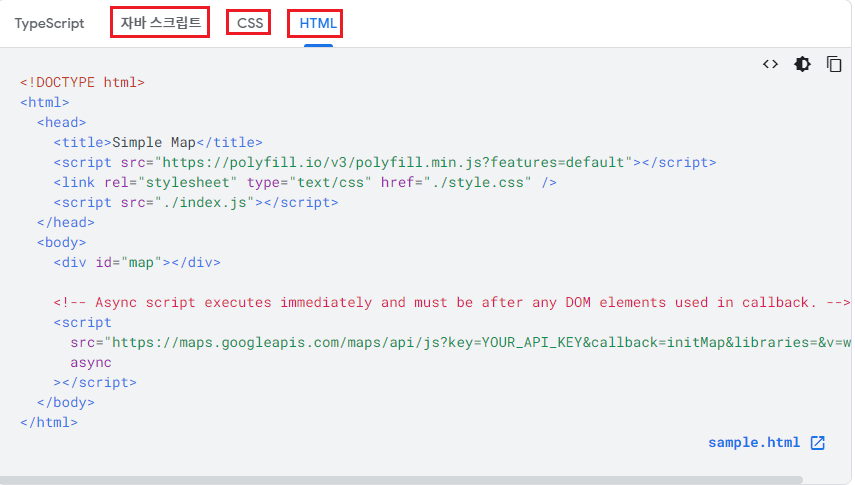
이제, 페이지에 나와있는 예제 들을 잘 사용하면 되는데요
아래있는 각각의 탭에서 필요한 것들을 복사해서 붙여넣기 하면 됩니다.
※ 붙여넣기 한 후 줄맞춤은 알아서... tip : 범위 선택하고 ctrl + K , ctrl + F 를 연달아 누르세요

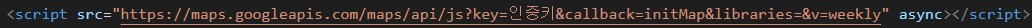
먼저, HTML 에 있는 SDK 링크를 붙여넣어주고, 인증키를 자신의 것으로 바꾸어 넣습니다.

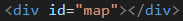
그리고, HTML 에 있는 <div id="map"></div> 를 가져 갑니다.

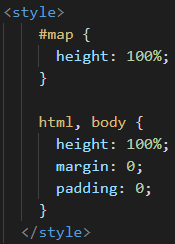
CSS 탭에 있는 <style> 을 가져갑니다.

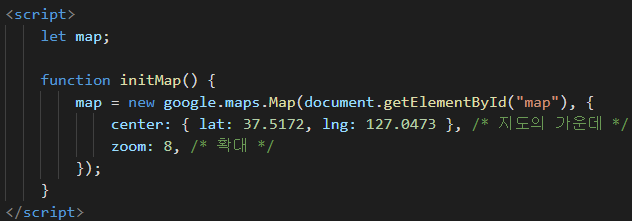
자바 스크립트 탭에 있는 코드를 가져 갑니다.

전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://maps.googleapis.com/maps/api/js?key=인증키&callback=initMap&libraries=&v=weekly" async></script>
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h3>구글 지도 확인</h3>
<div id="map"></div>
<script>
let map;
function initMap() {
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: 37.5172, lng: 127.0473 }, /* 지도의 가운데 */
zoom: 8, /* 확대 */
});
}
</script>
</body>
</html>
이렇게 하고, 실행을 해보면 구글 지도가 전체 꽉 차게 나옵니다.
그래서, <style> 에 있는 크기를 조정해서 원하는 사이즈로 사용하면 되겠습니다.

구글 맵을 띄웠다면, 이제 구글 맵에 기능을 하나씩 추가해보는 것도 좋습니다 ( 마커 등등 )
※ 구글 맵을 해봤다면, 카카오 맵도 한번 해보세요. 카카오 맵은 샘플이 잘 나와 있습니다.
'Java Script' 카테고리의 다른 글
| Day80 - [js]카카오 로그인 기능 (0) | 2021.06.10 |
|---|---|
| Day80 - [js]오픈 API (0) | 2021.06.10 |
| Day80 - [js]비동기 02 (0) | 2021.06.09 |
| Day79 - [js]비동기 01 (0) | 2021.06.09 |
| Day79 - [js]쿠키 (0) | 2021.06.09 |