2021. 6. 10. 01:17ㆍJava Script
이번에는 java script 의 openAPI 를 이용해서 카카오 로그인을 구현해 볼 겁니다.
카카오 로그인
카카오는 openAPI 가 굉장히 친절하게 잘 되어 있습니다.
카카오 디벨로퍼 로 들어가주세요

해당 사이트에 들어가서, 카카오 아이디로 로그인을 해줍시다 ( 카카오 디벨로퍼 회원가입 )

카카오 로그인 의 문서보기를 클릭해서 시키는 대로 차례차례 따라하면 됩니다.
어떤 기능들이 있고, 어떻게 구현하는지 1번씩 쭉 읽어보면 좋습니다.
그러면 카카오 로그인을 한번 구현해 봅시다.
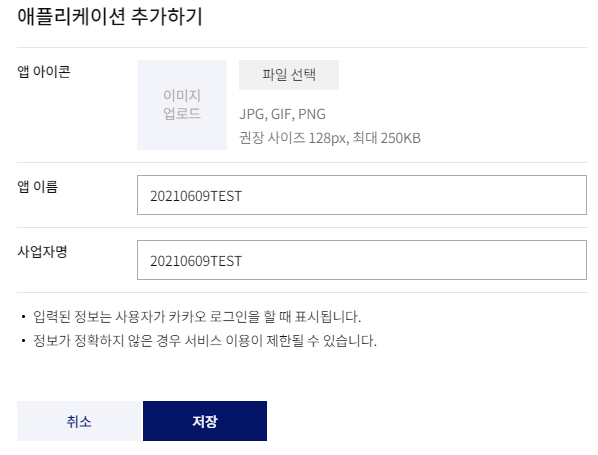
1. 앱 만들기 ( 웹 만들기 )
https://developers.kakao.com/docs/latest/ko/getting-started/app
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com



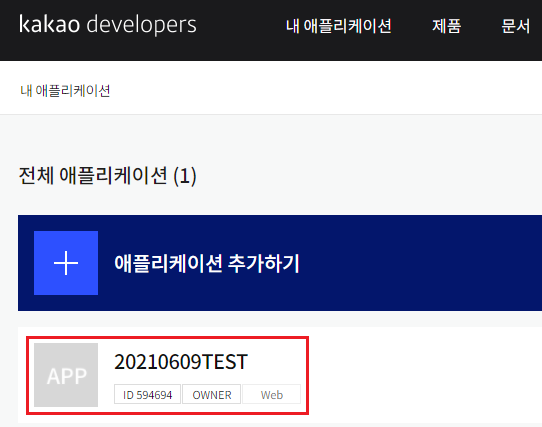
만든 애플리케이션 에 들어가면 인증키가 생성이 되어 있습니다.

※ Web 에서 만든다면, Web 플랫폼 등록 클릭 사이트 도메인 넣을 것. ( 저는 서버가 없기 때문에, IP주소와 포트번호 )
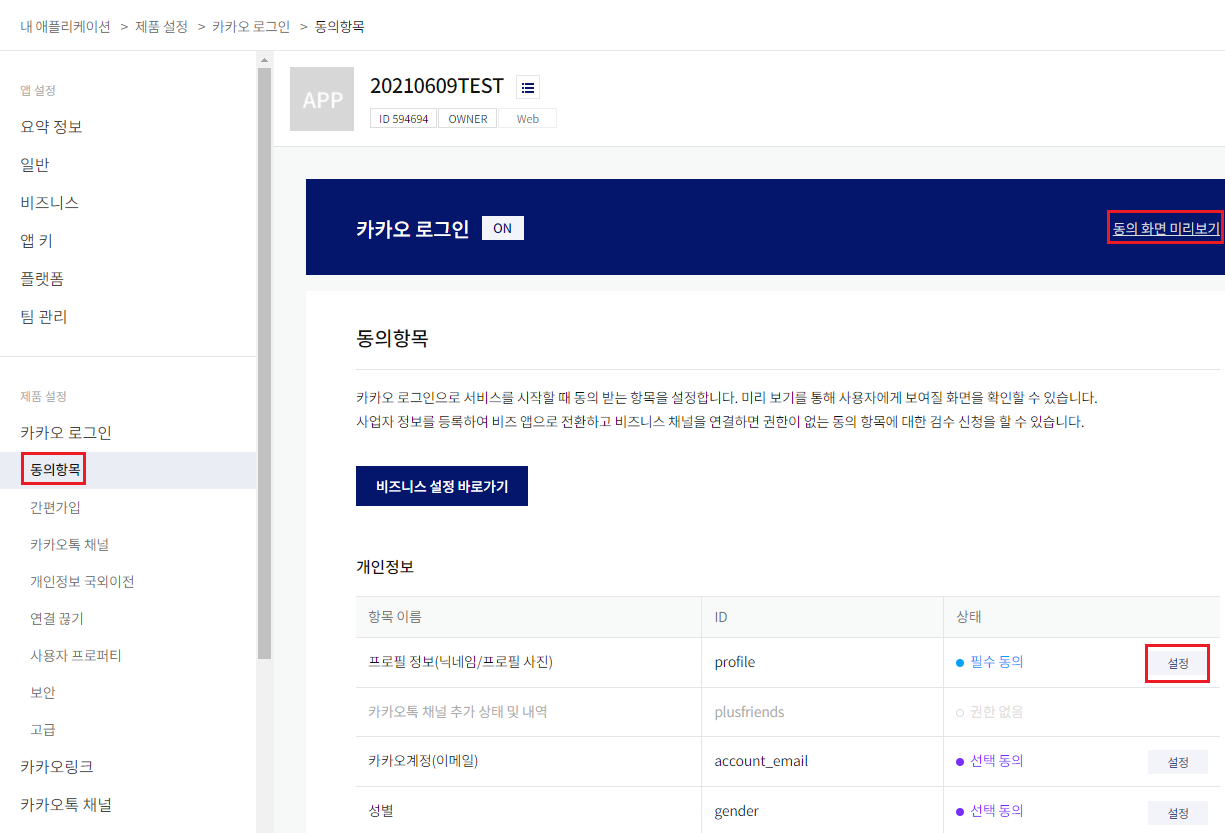
카카오 로그인 활성화 설정

로그인시 동의항목 설정
내 사이트에서 카카오를 통한 로그인을 할 때, 어떤 정보를 가져올지 선택.
설정을 눌러서 내용을 기입하고 설정하기.

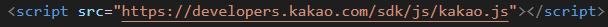
2. 카카오 SDK 로드
https://developers.kakao.com/docs/latest/ko/getting-started/sdk-js
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오에서 만든 openAPI 를 사용하기 위해서 카카오 SDK 를 다운로드 받거나, 링크를 걸어야 됩니다.

3. 초기화
Kakao.init('인증키'); 를 사용해서 초기화를 해줍니다.
초기화 판단여부는 Kakao.isInitialized() 를 사용합니다. ( 성공 true, 실패 false )

※ 인증키는 아무거나 넣었습니다 ( 위에서 만든 앱의 javascript 인증키 )
4. SDK 데모 버전으로 들어가서 코드 확인하기
https://developers.kakao.com/tool/demo/login/login?method=dynamic
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
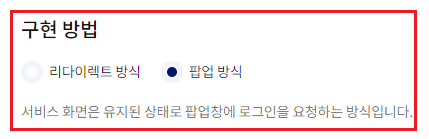
카카오 로그인을 리다이렉트 방식으로 할지, 팝업 방식으로 할지 설정. ( 팝업 )

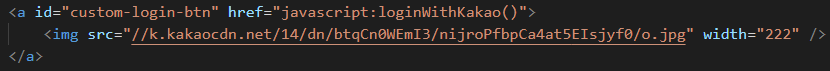
아래의 코드를 확인하고, 복사해서 가져오기

<a> 태그와 <img> 태그는 카카오 로그인 버튼을 구현한 것.
<script> 의 function loginWithKakao() 는 카카오 로그인을 구현.


※ 토큰을 저장 ( 토큰을 가지고 로그인을 했을 때 다른 기능 사용 가능 )
5. 사용자 정보 가져오기
https://developers.kakao.com/tool/demo/login/userme
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

필요한 부분만 가져와서, 필요한 데이터만 사용하기

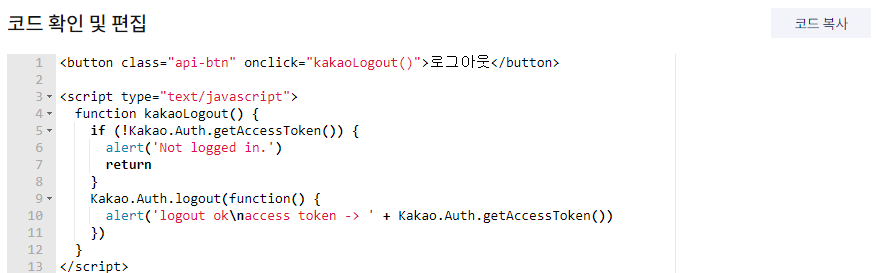
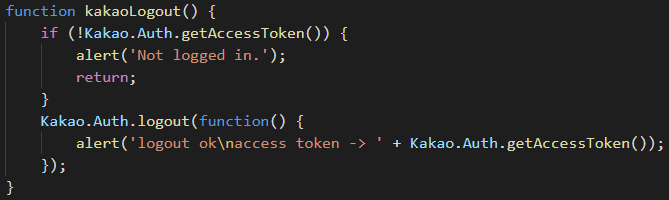
6. 로그아웃 기능
https://developers.kakao.com/tool/demo/login/logout
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
로그아웃 기능은 실제 로그아웃을 하는 기능이 아닌, 토큰을 만료시켜서, 카카오의 다른 기능을 사용하지 못하도록 하는 것.



아래는 코드 전체 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 카카오SDK로드 -->
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
</head>
<body>
<a id="custom-login-btn" href="javascript:loginWithKakao()">
<img src="//k.kakaocdn.net/14/dn/btqCn0WEmI3/nijroPfbpCa4at5EIsjyf0/o.jpg" width="222" />
</a>
<button class="api-btn" onclick="kakaoLogout()">로그아웃</button>
<script type="text/javascript">
// 2. 카카오 초기화
Kakao.init('인증키');
console.log( Kakao.isInitialized() ); // 초기화 판단여부
// 3. 데모버전으로 들어가서 카카오로그인 코드를 확인.
function loginWithKakao() {
Kakao.Auth.login({
success: function (authObj) {
console.log(authObj); // access토큰 값
Kakao.Auth.setAccessToken(authObj.access_token); // access토큰값 저장
getInfo();
},
fail: function (err) {
console.log(err);
}
});
}
// 4. 엑세스 토큰을 발급받고, 아래 함수를 호출시켜서 사용자 정보를 받아옴.
function getInfo() {
Kakao.API.request({
url: '/v2/user/me',
success: function (res) {
console.log(res);
// 이메일, 성별, 닉네임, 프로필이미지
var email = res.kakao_account.email;
var gender = res.kakao_account.gender;
var nickname = res.kakao_account.profile.nickname;
var profile_image = res.kakao_account.profile.thumbnail_image_url;
console.log(email, gender, nickname, profile_image);
},
fail: function (error) {
alert('카카오 로그인에 실패했습니다. 관리자에게 문의하세요.' + JSON.stringify(error));
}
});
}
// 5. 로그아웃 기능 - 카카오 서버에 접속하는 엑세스 토큰을 만료, 사용자 어플리케이션의 로그아웃은 따로 진행.
function kakaoLogout() {
if (!Kakao.Auth.getAccessToken()) {
alert('Not logged in.');
return;
}
Kakao.Auth.logout(function() {
alert('logout ok\naccess token -> ' + Kakao.Auth.getAccessToken());
});
}
</script>
</body>
</html>'Java Script' 카테고리의 다른 글
| Day81 - [js]구글 API (지도) 사용하기 (0) | 2021.06.11 |
|---|---|
| Day80 - [js]오픈 API (0) | 2021.06.10 |
| Day80 - [js]비동기 02 (0) | 2021.06.09 |
| Day79 - [js]비동기 01 (0) | 2021.06.09 |
| Day79 - [js]쿠키 (0) | 2021.06.09 |