2021. 6. 10. 00:21ㆍJava Script
이번에는 java script 의 오픈 API 를 알아 봅시다.
오픈 API
API(Application Program Interface) 라고 합니다.
이는, 이미 만들어져 있는 기능들의 라이브러리를 사용하는 방법 이라고 할 수 있겠습니다.
이번에 저희가 해볼꺼는, 아래 페이지에 있는 공공 WIFI 의 정보에 접근해볼 겁니다.https://data.seoul.go.kr/
서울 열린데이터광장
모든 서울시민을 위한 공공데이터 열린데이터광장에서 서울시와 연계 기관이 공개한 공공데이터를 확인하실 수 있습니다. 서울시와 관련된 다양한 공공데이터를 확인해 보세요.
data.seoul.go.kr
보통 만들어져 있는 API 를 사용하기 위해서는, 인증키가 필요하기 때문에, 해당 사이트에 회원가입을 하고 인증키를 발급 받아 봅시다.
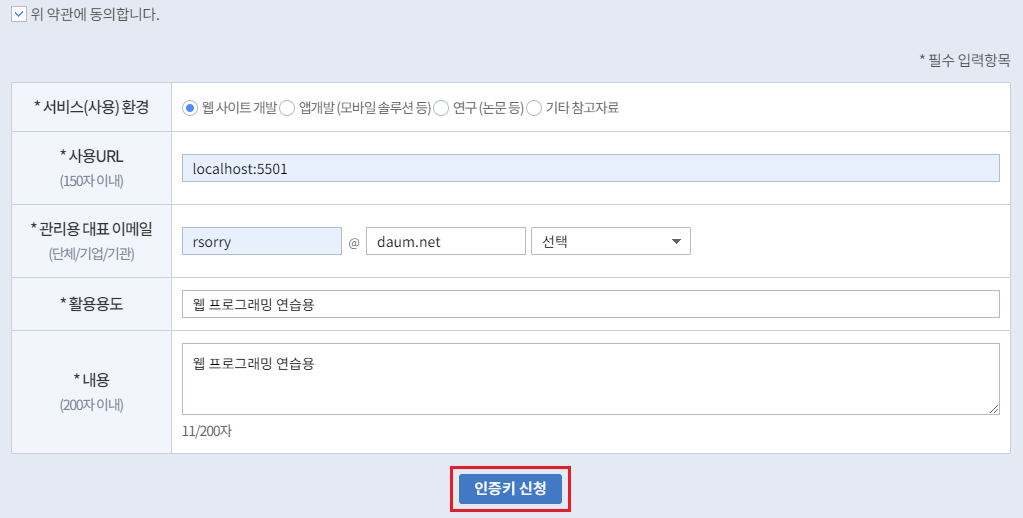
먼저, 회원가입을 한 후 아래의 탭을 눌러주세요.



사용URL 은 localhost:포트번호 를 적어주면 됩니다. ( 저는 5501 포트 사용중 )
관리용 대표 이메일은 이메일 적어주시면 됩니다.
활용용도와 내용은 사용용도를 잘 적어주세요.
그리고 인증키 신청을 누르면 인증키가 발급이 되셨을 텐데요.
※ 인증키 노출은 조심하세요
발급받은 인증키는 "나의화면 -> 인증키 관리" 에서 확인 할 수 있습니다.

이제 저희가 원하는 데이터를 가져올 수 있게 되었는데요. 저는 도봉구에 살기 때문에, 서울시 도봉구 공공WIFI 에 대한 정보를 가져와 보겠습니다.
http://data.seoul.go.kr/dataList/OA-20898/S/1/datasetView.do
서울특별시 도봉구 공공와이파이 서비스 위치 정보
도봉구의 서울시와 이동통신3사가 협력, 공동으로 구축하여 제공해 주는 누구나 사용이 가능한 무선인터넷 서비스 지역(AP)에 대한 위치 정보입니다. ※ 좌표계 : WGS84
data.seoul.go.kr
위의 사이트에 들어가면 도봉구 공공WIFI 에 대한 정보를 확인 할 수 있습니다.
아래로 내려서, 미리보기 의 Open API 를 클릭하면, 샘플 URL 이 나오는데, 복사해서 가져오세요.

그리고, fetch 에 해당 URL 을 붙여넣기 해주면 됩니다. 인증키는 아까 발급받은 인증키를 넣어주면 됩니다 !
※ 주의 : 소괄호 빼고 인증키 넣을 것

※ 인증키는 아무렇게나 적었습니다.
이는 json 형태로 가져와서 데이터에 접근을 해본 방법 이었습니다.
xml 로 얻어오기
xml 파일은 html 과 형태가 똑같습니다.
그렇기 때문에, text() 를 사용해서 문자열을 만들어 준 후에, xml 문서로 다시 변경을 해주어야 합니다.
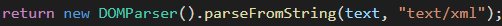
DOMParser 를 사용합니다.

※ 인증키는 아무거나 적었습니다.
그리고, xml 문서로 변경하는 과정을 한줄에 걸쳐서 아래와 같이 사용합니다.

console.log 를 사용해서, 데이터를 어떻게 들고 있는지 확인을 하면서 사용하는게 좋습니다 !
xml 파일은 html 과 형태가 똑같이 생겼기 때문에, 얻어온 data 에 "." 을 이용해서 DOM 객체를 사용할 수 있습니다.

'Java Script' 카테고리의 다른 글
| Day81 - [js]구글 API (지도) 사용하기 (0) | 2021.06.11 |
|---|---|
| Day80 - [js]카카오 로그인 기능 (0) | 2021.06.10 |
| Day80 - [js]비동기 02 (0) | 2021.06.09 |
| Day79 - [js]비동기 01 (0) | 2021.06.09 |
| Day79 - [js]쿠키 (0) | 2021.06.09 |