2021. 6. 9. 00:36ㆍJava Script
이번에는 java script 에서 쿠키 에 대한 사용법을 알아 보겠습니다
쿠키
쿠키는, JSP 에서 한번 공부 했었는데요
페이지에 어떠한 변수를 저장 하는 방법이었습니다.
특징은, 페이지에 저장할 때, 소멸시간도 같이 저장을 해서, 설정해 놓은 시간이 지나면 사라지게 됩니다.
쿠키 생성
JSP 에서는, cookie 를 그냥 쉽게 사용할 수 있었는데, java script 에서는 cookie 를 만들어 줘야 합니다.
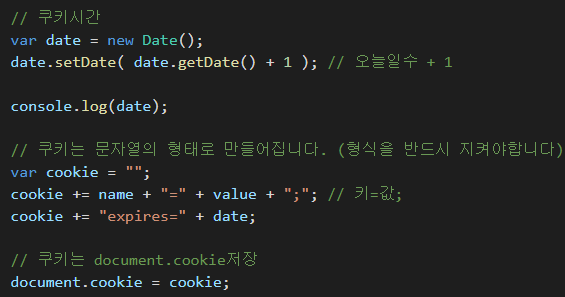
쿠키는 'name=value;' 의 형태를 띄고 있습니다.
그리고, 소멸날짜 를 가지고 있죠
그래서, 아래처럼 쿠키가 소멸될 시간을 만들어 주어야 합니다.

쿠키를 'name=value;' 의 형태와 날짜에 대한 값을 저장했다면, 마지막으로 document.cookie 에 대입해주면 됩니다.
※ 만약 같은 이름의 쿠키를 만든다면, value 값만 달라짐
쿠키 찾기
쿠키를 만들었다면, 만들어진 쿠키를 찾아서 사용해야 겠죠?
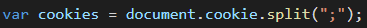
쿠키는 여러개가 만들어져 있을 수 있고, 1개의 쿠키마다 끝은 ';' 를 띄게 됩니다.

그래서, 쿠키를 1개씩 잘라서 배열로 만듭니다.
그리고, 쿠키를 반복문에 넣어서, 쿠키가 끝날 때까지, 내가 찾는 이름의 쿠키가 있는지 검사합니다.

쿠키를 찾을때, indexOf( 찾을쿠키이름 ) 을 넣어주면 되는데, 있다면 해당 인덱스 를 반환하고, 없다면 -1 을 반환합니다.
위에서 쿠키를 ';' 기준으로 배열로 만들었기 때문에, 실제로 쿠키의 값을 찍어보게 되면, 2번째 쿠키부터는 앞에 공백을 가지고 있습니다.
그렇기 때문에 replace 를 사용해서 공백을 없애주고, value 값만 찾기 위해서, 찾을쿠키이름과 = 을 없애줍니다.
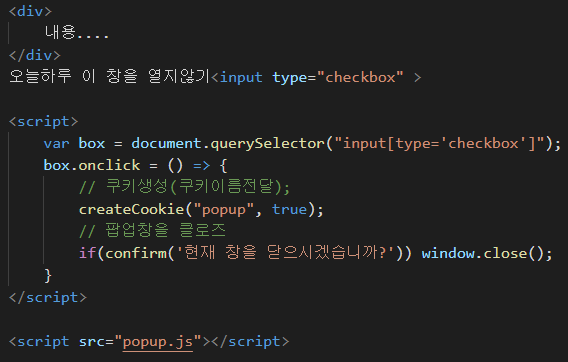
예제. 메인페이지를 들어가면 팝업창이 띄워지고, 팝업창에서 오늘하루 이창을 열지않기 의 체크박스를 클릭하면, 쿠키로 만들어서 팝업창이 띄워지지 않게 하기.

즉시실행함수 에서 getCookie 함수를 사용하려면, .js 가 사용위치보다 위에 있어야 함.

쿠키를 생성하는 함수와 쿠키를 찾는 함수는 .js 파일로 만들어서 필요한 곳에 가져다 쓸 수 있도록 만듬.

'Java Script' 카테고리의 다른 글
| Day80 - [js]비동기 02 (0) | 2021.06.09 |
|---|---|
| Day79 - [js]비동기 01 (0) | 2021.06.09 |
| Day79 - [js]location, history, navigator (0) | 2021.06.09 |
| Day78 - [js]타임아웃, 매개변수 넣기 (0) | 2021.06.07 |
| Day78 - [js]팝업, 인터벌 (0) | 2021.06.07 |