2021. 6. 9. 00:20ㆍJava Script
이번에는 java script 의 location , history , navigator 에 대해서 알아 봅시다.
location
location 은 페이지를 넘기는데 사용 됩니다.
대표적으로 location.href = " 이동할 페이지 " 를 사용하죠

이동할 페이지는, 내가 만든 문서도 가능하고, 구글, 네이버, 다음 처럼 이미 다른사람이 만들어 놓은 곳도 가능합니다.
location.reload 는 페이지의 새로 고침을 의미 합니다.

※ 주의 : 새로고침을 마구잡이로 사용하면 안됌
history
history 는 java script 의 기록을 의미합니다.
location.go(-1) 을 하면, 뒤로가기를 의미 합니다.

※ 주의 : 브라우저 창에서 1번이라도 이동을 해야 뒤로 갈 수 있습니다
location.go(1) 을 하면 앞으로 가기, location.go(-2) 를 하면 2페이지 뒤로 가기 입니다.
navigator
navigator 는 사용자의 접속 환경에 대한 정보 입니다.
navigator.appName : 브라우저 이름
navigator.appVersion : 브라우저 정보
navigator.userAgent : 사용자의 브라우저 접속 환경
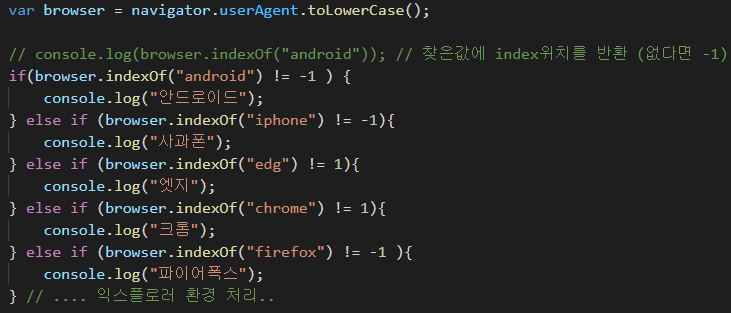
navigator.userAgent 를 이용해서, 어떤 브라우저 창을 이용하는지 확인할 수 있습니다.
이를 이용해서, 접속 환경을 판별 합니다.

naviagtor.geolocation
navigator.geolocation 은 사용자의 좌표정보를 얻어올 수 있습니다.

getCurrentPosition 을 사용해서, 사용자의 좌표정보를 얻어오는데, 좌표정보를 얻는데 시간이 꽤 걸릴 수 있기 때문에, 만약 좌표 정보를 다 얻었다면, 매개변수로 받은 함수를 실행하게 됩니다.
이를 콜백함수 라고 합니다.
좌표 정보를 얻을 시 에는 success 콜백함수에 매개변수로 위치정보에 대한 정보를 넣어주게 됩니다.
좌표 정보를 얻는데 실패할 시에는 fail 콜백함수에 매개변수로 에러에 대한 정보를 넣어주게 됩니다.
이렇게 얻은 좌표정보를 구글 맵 에 넣게되면, 사용자의 위치가 나오게 됩니다.
'Java Script' 카테고리의 다른 글
| Day79 - [js]비동기 01 (0) | 2021.06.09 |
|---|---|
| Day79 - [js]쿠키 (0) | 2021.06.09 |
| Day78 - [js]타임아웃, 매개변수 넣기 (0) | 2021.06.07 |
| Day78 - [js]팝업, 인터벌 (0) | 2021.06.07 |
| Day77 - [js]form 객체 , 날짜 (0) | 2021.06.05 |