2021. 5. 19. 20:24ㆍcss
약 4~5일 동안 디자인실습 을 하기로 했습니다.
디자인실습은 딱히 직접 해보거나 그런건 아니고, 선생님이 디자인을 어떻게 하는지 같이 해보고, 나중에 참조해서 직접 해보라고 하셨는데요.
0부터 시작하기에는 디자인 하는데 시간이 오래 걸리니, 특정 홈페이지를 클론으로 만들기로 했습니다. ( 기능구현 x )
그 중에서 여러가지 배울 점 들이 있어서, 한번 포스팅 해보겠습니다.
1. 특정 페이지의 헤더 , 본문 , 푸터 를 나누어서 생각을 해라.
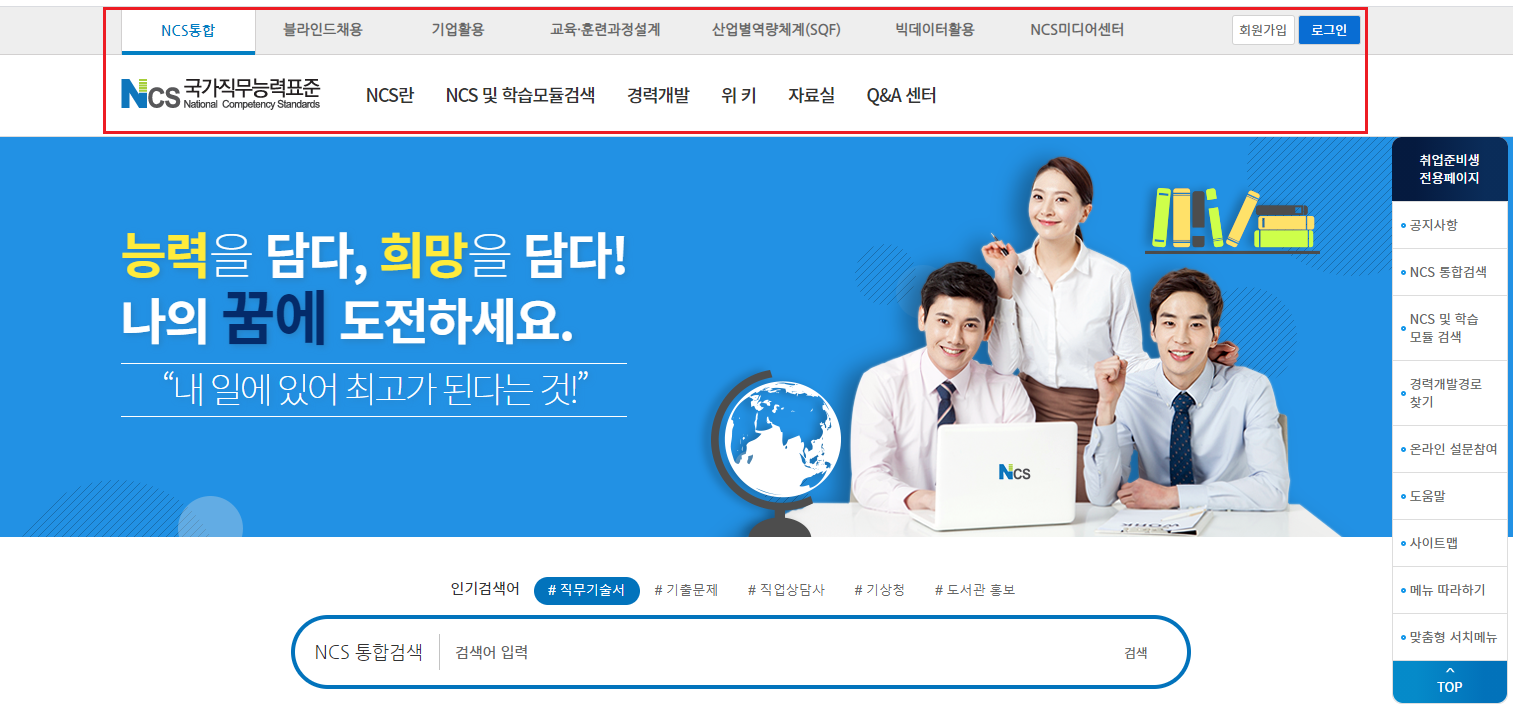
예를 들어서, ncs.go.kr 의 디자인 클론을 만든다고 가정을 하면, 아래의 빨간색 박스가 헤더 겠죠?

그리고, 이러한 헤더는 어떤 홈페이지 에서는 fixed 로 되어 있어서 스크롤을 내려서 따라 오기도 하구요.
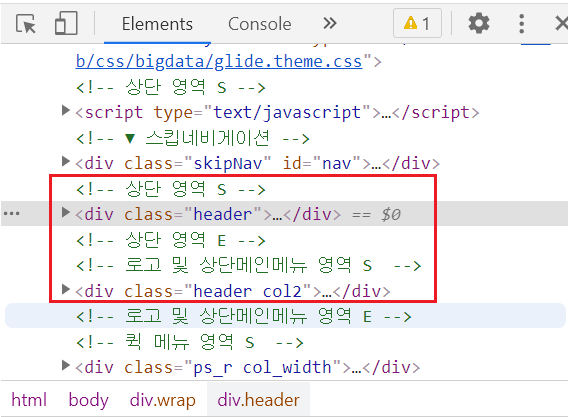
어디까지가 헤더인지 감이 안올 때는, f12(개발자도구) 를 열여서 코드를 확인해 보면 됩니다.

이런식으로, 잘 확인이 되죠?
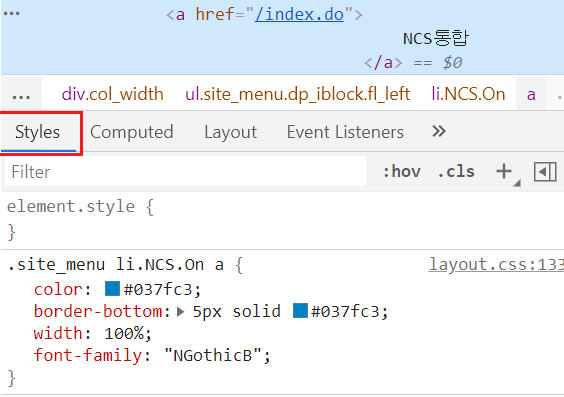
2. 어떤 style 을 적용중인지 f12를 눌러서 확인해라
f12(개발자도구) 를 통해서, 특정 태그를 클릭하면, 아래에 적용중인 css style 을 같이 볼 수 있습니다.

3. css style 은 길어질 여지가 다분하기 때문에, 파일을 따로 만드는게 좋다.
css style 을 하나씩 만들어 가다 보면, 코드가 길어지게 됩니다. 그렇기 때문에, .css 로 된 파일을 만들어서 style 을 만들고, 적용하려고 하는 페이지에 import 또는 link 를 하는게 좋다고 합니다.
4. style 중복 적용시 가장 가까운 style 적용
이미 만들어져 있는 style 을 사용하다 보면 ( 부트스트랩 ) 원하지 않는 스타일 까지 들어가 있는 경우가 있습니다.
예를 들면, 사각형의 모서리 부분을 둥글게 만들던지 하는 부분.
이러한 부분은 중복 선언을 통해서 수정해주면 됩니다.

이 외에도, css 파일을 만들 때 ( style을 만들 때) 아래와 같이 기본적으로 선언하고 가는게 좋습니다.
/* 1. 웹폰트 선언 */
@import url('https://fonts.googleapis.com/css2?family=Single+Day&display=swap');
/* 2. 디자인 시작시 기본 선언 */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body, html {
font-family: 'Single Day', cursive; /* 웹폰트 적용 */
width: 100%;
min-width: 320px;
}
img {
max-width: 100%; /* 사이즈가 변했을 때 넓이 유지 */
height: auto; /* 넓이에 따라 높이는 자동으로 변함 */
}
input, textarea, button, select {
/* 브라우저 별로 고유하게 적용되는 form관련요소들의 css제거 */
-webkit-appearance: none;
-moz-appearance: none;
-o-appearance: none;
}
ul, li, dl, ol {
list-style: none; /* 순서요소들의 리스트 스타일 제거 */
}
'css' 카테고리의 다른 글
| Day67 - [css]transition (0) | 2021.05.23 |
|---|---|
| Day66 - [css]opacity (0) | 2021.05.21 |
| Day65 - [css]부트스트랩.폼 , 모달, Carousel (0) | 2021.05.19 |
| Day64 - [css]부트스트랩 . 그리드 (0) | 2021.05.18 |
| Day64 - [css] 미디어쿼리 (0) | 2021.05.18 |