Day66 - [css]opacity
2021. 5. 21. 09:20ㆍcss
오늘도 역시나 디자인실습을 계속 이어갔습니다.
오늘은 디자인실습 을 진행하면서, opacity 라는 걸 배웠는데요
opacity
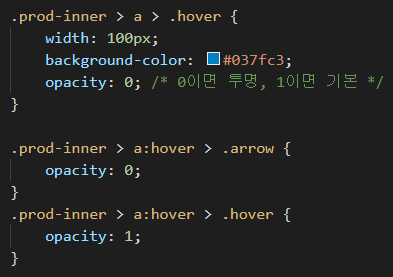
opacity 는, 투명도 라고 생각을 하시면 됩니다. 0 ~ 1 까지의 값이 있습니다.
예를 들어서, 특정 부분을 숨겨두었다가, hover 등을 했을 때, 투명도를 없애서 보여주게 하는 겁니다.



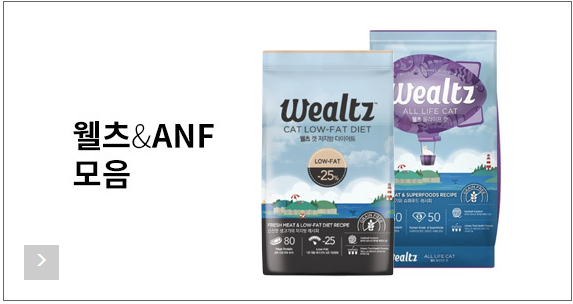
위의 코드는, 해당 이미지에 마우스를 올렸을 때, ">" 가 파란색 "상세보기>" 로 바뀌도록 한 것 입니다.
이 외의 디자인 실습 한 코드는 아래에 올림.
- 화면에 보여지는 html 파일 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 부트스트랩 css파일 참조 -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 부트스트랩 js를 사용하기 위해서 jquery라이브러리 참조 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- 부트스트랩 js참조 -->
<script src="js/bootstrap.js"></script>
<!-- 개인 커스텀 디자인 (가장 아래에 가져올 것) -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--
부트스트랩관련 반응형 헤더
정렬 - ctrl + k, ctrl + f
1. 백그라운드 클래스변경 navbar-inverse 삭제
2. container-fluid -> container로 변경
3. navbar-brand영역에 img태그로 로고 추가
-->
<header class="custom_header">
<nav class="navbar">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"> <!-- 로고영역 -->
<img src="img/logo.svg" width="30">
</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">메인</a></li>
<li><a href="#">예약</a></li>
<li><a href="#">QNA</a></li>
</ul>
<!-- 우측 회원메뉴 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">회원메뉴<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</li>
</ul>
<!-- 검색버튼 (우측배치 navbar-right ) -->
<form class="navbar-form navbar-right" action="##">
<div class="input-group">
<input type="text" class="form-control" placeholder="search" name="search">
<div class="input-group-btn">
<button class="btn btn-default" type="submit">
<i class="glyphicon glyphicon-search"></i>
</button>
</div>
</div>
</form>
</div>
</div>
</nav>
</header>
<!-- 슬라이더 영역 -->
<section>
<div class="container-fluid"> <!-- 전체그리드 -->
<div class="row">
<div class="col-xs-12 slide-list">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="img/la.jpg" alt="Los Angeles">
</div>
<div class="item">
<img src="img/chicago.jpg" alt="Chicago">
</div>
<div class="item">
<img src="img/ny.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- 메인 상품 리스트 영역 -->
<section>
<div class="container">
<div class="row">
<h3>오늘의 발견 <small>쿠팡이 엄선한 가장 핫한 상품!</small></h3>
<ul class="col-xs-12 prod-wrap"> <!-- xs에서는 1칸, sm이상에서는 절반 (바깥상자)-->
<li class="col-sm-6 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_1.jpg" alt="상품1">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-6 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_2.jpg" alt="상품2">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-6 col-md-3 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_3.jpg" alt="상품3">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-6 col-md-3 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_4.jpg" alt="상품4">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-6 col-md-3 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_5.jpg" alt="상품5">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-6 col-md-3 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_6.jpg" alt="상품6">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-12 col-md-6 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_7.jpg" alt="상품7">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-6 col-md-3 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_8.png" alt="상품8">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
<li class="col-sm-6 col-md-3 prod-inner"> <!-- 중간상자 -->
<a href="##"> <!-- 안쪽상자 -->
<img src="img/C2_9.jpg" alt="상품9">
<sapn class="arrow"><i class="glyphicon glyphicon-menu-right"></i></sapn>
<sapn class="arrow hover">상세보기<i class="glyphicon glyphicon-menu-right"></i></sapn>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 실습.. -->
<section>
<div class="container" style="padding: 0;">
<ul class="row col-sm-12 prod-item">
<h3>블로그 그리드 레이아웃</h3>
<li class="col-lg-5 col-md-4 col-sm-6 prod-list">
<div class="inner">
<img src="img/prod_1.jpg" alt="상품1">
<span>LINU 리누 빈백 등쿠션 당신의 편안한 잠자리를 위해 선택해야 하는 등쿠션 !</span>
<div class="bottom">
<span class="left">★★★☆☆</span>
<span class="right"><strong>99,000</strong></span>
</div>
<a href="#" class="hover-content">
LINU 리누 빈백 등쿠션 기댔을 때, 편안함을 느낄 수 있음.
</a>
</div>
</li>
<li class="col-lg-5 col-md-4 col-sm-6 prod-list">
<div class="inner">
<img src="img/prod_2.jpg" alt="상품2">
<span>White 한 감성의 전동 칫솔 !</span>
<div class="bottom">
<span class="left">★☆☆☆☆</span>
<span class="right"><strong>99,000</strong></span>
</div>
<a href="#" class="hover-content">
전동 칫솔 1X12 1세트 특가 99,000원 ! 지금이 아니면 살 수 없다 !
</a>
</div>
</li>
<li class="col-lg-5 col-md-4 col-sm-6 prod-list">
<div class="inner">
<img src="img/prod_3.jpg" alt="상품3">
<span>라이프 썸 슬림 블루투스 키보드 3대기기 멀티페어링 숫자패드 화이트</span>
<div class="bottom">
<span class="left">★★★★☆</span>
<span class="right"><strong>99,000</strong></span>
</div>
<a href="#" class="hover-content">
라이프 썸 슬림 블루투스 키보드 3대기기 멀티페어링 숫자패드, 화이트 1개
</a>
</div>
</li>
<li class="col-lg-5 col-md-4 col-sm-6 prod-list">
<div class="inner">
<img src="img/prod_4.jpg" alt="상품4">
<span>엑토 스키니10 블루투스 키보드케이스, TKC-04, 블랙</span>
<div class="bottom">
<span class="left">★★★★★</span>
<span class="right"><strong>99,000</strong></span>
</div>
<a href="#" class="hover-content">
엑토 스키니10 블루투스 키보드케이스, TKC-04, 블랙 1개
</a>
</div>
</li>
<li class="col-lg-5 col-md-4 col-sm-6 prod-list">
<div class="inner">
<img src="img/prod_5.jpg" alt="상품5">
<span>뉴플러스 유무선 엔틱 키보드, JTK206 화이트</span>
<div class="bottom">
<span class="left">★★☆☆☆</span>
<span class="right"><strong>99,000</strong></span>
</div>
<a href="#" class="hover-content">
뉴플러스 유무선 엔틱 키보드, JTK206 화이트 1개
</a>
</div>
</li>
</ul>
</div>
</div>
</section>
<footer>
<div class="container">
<div class="row">
<div class="col-md-7 col-sm-12">
<div class="copyright">
<a href=""><img src="img/logo.svg" width="30"></a>
Coding404 | 대표자 : 사라만 | E-MAIL : rsorry@naver.com<br/>
개인정보보호책임자 : 사라만 | KG-ITbank에서 오프라인 강의를 진행합니다<br/>
주소 : 서울시 강남구<br/>
<address>©Bootstrap. ALL RIGHTS RESERVED</address>
</div>
</div>
<div class="col-md-5 col-sm-12">
<ul class="footer-menu">
<li><a href="#">고객센터</a></li>
<li><a href="#">유용한정보</a></li>
<li><a href="#">개인정보취급방침</a></li>
<li><a href="#">QNA</a></li>
</ul>
</div>
</div>
</div>
</footer>
</body>
</html>파일명: style.css
/* 1. 웹폰트 선언 */
@import url('https://fonts.googleapis.com/css2?family=Single+Day&display=swap');
/* 2. 디자인 시작시 기본 선언 */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body, html {
font-family: 'Single Day', cursive; /* 웹폰트 적용 */
width: 100%;
min-width: 320px;
}
img {
max-width: 100%; /* 사이즈가 변했을 때 넓이 유지 */
height: auto; /* 넓이에 따라 높이는 자동으로 변함 */
}
input, textarea, button, select {
/* 브라우저 별로 고유하게 적용되는 form관련요소들의 css제거 */
-webkit-appearance: none;
-moz-appearance: none;
-o-appearance: none;
}
ul, li, dl, ol {
list-style: none; /* 순서요소들의 리스트 스타일 제거 */
}
/* 버튼과 input태그의 윤곽 변경 */
.btn {border-radius: 0px;}
.form-control {border-radius: 0px;}
section {margin-top: 52px;}
/* ==========헤더========== */
.header_col1 {
background-color: #eee;
overflow: hidden;
height: 52px; /* 높이 */
line-height: 52px; /* 세로축 가운데 정렬 */
}
.top_width > ul > li.on {
/* 선택자를 붙여서 사용하게되면 li태그안에 클래스이름이 on인 것을 의미 */
border-top: 1px solid #d2d0d0;
line-height: 42px;
border-left: 1px solid #d2d0d0;
border-right: 1px solid #d2d0d0;
border-bottom: 1px solid #fff;
background: #fff;
font-weight: 500;
border-bottom: 5px solid #037fc3;
}
.top_width > ul > li {
display: inline-block;
width: 135px;
text-align: center;
font-weight: 700;
}
.top_width > ul > li > a {
text-decoration: none;
font-size: 14px;
color: #666;
}
.top_width{overflow: hidden; width: 1240px; margin: 0 auto;}
.fl_left {float: left;}
.fl_right {float: right;}
.fl_right > a {
background-color: #fff;
text-decoration: none;
color: #666;
font-size: 14px;
padding: 10px;
border: 1px solid #d2d2d2;
}
/* =====아래쪽헤더===== */
.top_hide {display: none;}
.logo a {
background-image: url("../img/logo.png");
display: block; /* a태그의 컨텐츠요소가 없기 때문에 강제 지정 */
width: 200px;
height: 33px;
margin: 23px 0 0; /* 위 좌우 아래 */
background-repeat: no-repeat;
}
.logo{float: left;} /* 부모에 hidden */
.top_menu{float: left; margin-left: 30px;}
.top_menu > ul > li {
display: inline-block; /* 배치구도변경 */
}
.top_menu > ul > li > a {
/* a에 넓이 설정을 해주는 이유는 마우스가 클릭이 가능하도록 하기 위해서 */
display: block;
height: 80px;
line-height: 80px;
padding: 0 5px;
margin: 0 10px;
font-size: 18px;
font-weight: 500;
color: #333;
text-decoration: none;
}
.top_menu > ul > li > a:hover{
color: #39f;
/* background-color: #888f; */
}
/* ================================헤더2디자인==================================== */
.navbar {
margin: 0;
}
.custom_header {
background-color : #263238;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 50;
}
.custom_header nav a {
color: #fff;
}
.navbar-brand {
padding: 10px 15px;
}
/* 마우스, 호버, 포커스 시 백그라운드 색상변경 */
.custom_header .nav > li > a:hover,
.custom_header .nav > li > a:focus{
background-color: #304047;
}
/* 모바일환경에서 메뉴 윤곽색 */
.custom_header .navbar-toggle, .icon-bar{
color: #fff;
border: 1px solid #fff;
border-radius: 0px;
}
/* 드롭다운메뉴 색상변경 */
.dropdown-menu > li > a {
color: #333;
}
@media(max-width: 767px){
.dropdown-menu > li > a {
color: #eee;
}
}
/* ========= footer ============ */
footer {
background-color: #263238;
color: #eee;
padding: 40px 0;
}
footer .copyright {
font-size: 15px;
font-weight: 400;
}
footer .footer-menu > li {
display: inline-block;
}
footer .footer-menu > li > a {
display: block;
padding: 0 15px;
color: #eee;
}
/* ========== 슬라이더 영역 ============= */
.slide-list {
padding: 0px;
}
.carousel-control.right,
.carousel-control.left {
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0) 100%);
}
/* ========= 메인 상품 리스트 =========== */
.prod-wrap, .prod-inner > a {
border: 1px solid #666;
}
.prod-wrap, .prod-inner {
padding: 5px;
}
.prod-inner > a {
display: block;
text-align: center;
position: relative;
}
.prod-inner > a > .arrow {
display: block;
width: 35px;
height: 35px;
line-height: 35px;
background-color: #ccc;
color: #fff;
position: absolute; /* 부모 영역에 relative 해줘야 함 */
bottom: 20px;
left: 20px;
}
.prod-inner > a > .hover {
width: 100px;
background-color: #037fc3;
opacity: 0; /* 0이면 투명, 1이면 기본 */
}
.prod-inner > a:hover > .arrow {
opacity: 0;
}
.prod-inner > a:hover > .hover {
opacity: 1;
}
.prod-inner > a:hover {
border: 1px solid #037fc3;
}
/* ========== 실습 (메인 아래쪽) ============= */
.prod-item {
padding: 0;
overflow: hidden;
}
.prod-item > .prod-list {
padding-left: 0px;
padding-right: 20px;
text-align: center;
}
@media(min-width:1200px){
.prod-item > .prod-list {
width: 20%;
}
}
.prod-list > .inner {
border: 1px solid #d2d2d2;
position: relative;
margin-bottom: 30px;
}
.prod-list > .inner > span {
display: -webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
padding: 10px;
min-height: 50px;
height: 50px;
overflow: hidden;
text-overflow: ellipsis;
}
.prod-list > .inner > .bottom {
padding: 20px 10px;
overflow: hidden;
}
.prod-list > .inner > .bottom > .left {
float: left;
color: #FDCC11;
}
.prod-list > .inner > .bottom > .right {
float: right;
font-size: 15px;
font-weight: bold;
}
.prod-list > .inner > .hover-content {
display: inline-block;
width: 100%;
height: 100%;
color: white;
background-color: black;
font-size: 18px;
position: absolute;
top: 0;
left: 0;
text-decoration: none;
padding: 10px;
opacity: 0;
}
.prod-list > .inner:hover > .hover-content {
opacity: 0.7;
}
'css' 카테고리의 다른 글
| Day68 - [css]디자인실습 4일차. (0) | 2021.05.24 |
|---|---|
| Day67 - [css]transition (0) | 2021.05.23 |
| Day65 - [css]디자인실습 01 (0) | 2021.05.19 |
| Day65 - [css]부트스트랩.폼 , 모달, Carousel (0) | 2021.05.19 |
| Day64 - [css]부트스트랩 . 그리드 (0) | 2021.05.18 |