2021. 5. 18. 08:01ㆍcss
이번에는 부트스트랩 에 대해서 알아 봅시다.
부트스트랩
부트스트랩 은 이미 만들어져 있는 css 스타일을 이용하는 방법 입니다.
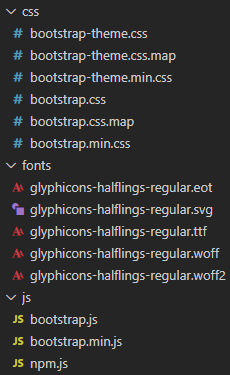
부트스트랩 을 사용하기 위해서는, 먼저 부트스트랩 을 다운로드 받아 줍니다.
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
부트스트랩 을 다운로드 받았으면, 해당 폴더를 전부 프로젝트 내로 가져 옵니다.

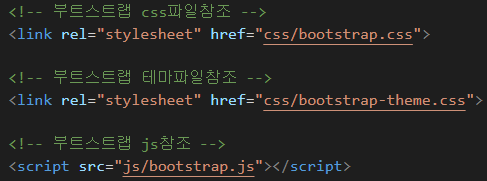
사용하고 싶은 곳에서 해당 파일들을 link or import 로 가져 옵니다.
※ js 파일은 script src 를 이용

이렇게 하면, 부트스트랩 에서 만들어 놓은 스타일 들을 사용할 수 있는데요, 어떤 스타일들이 있는지는, 부트스트랩 또는 w3school 에 들어가서 찾아보면 됩니다.

BS3 는 float 을 이용
BS4 는 flex 를 이용
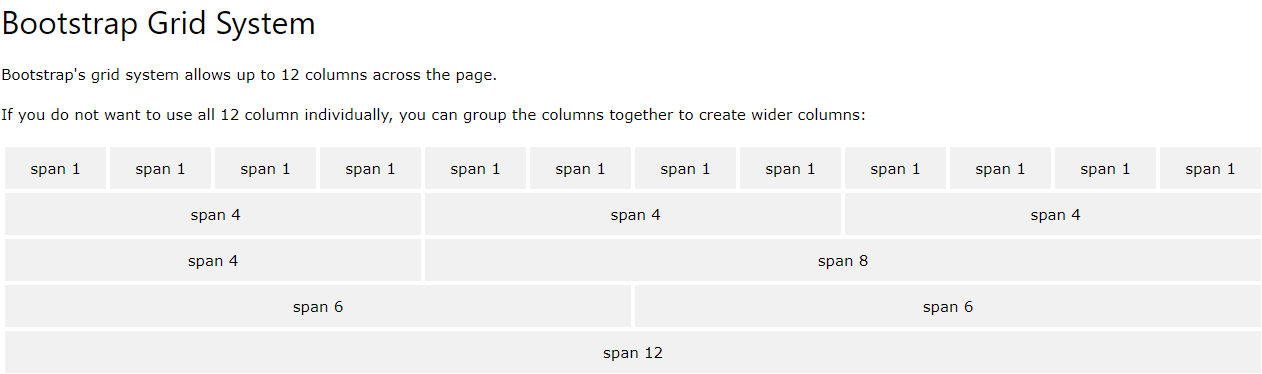
그리드
그리드는 부트스트랩 에서 제공하는, float 이 적용된 박스를 사용하는 방법 입니다.

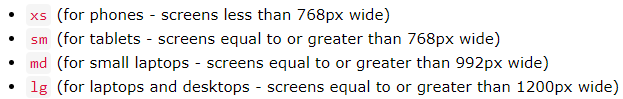
부트스트랩 에서는 위와 같이 화면을 12 개로 나누어서 각각의 크기를 지정했습니다.
그리드를 사용하기 위해서는 부모요소의 클래스를 container 또는 container fluid 를 사용 해주어야 합니다.
그 아래 부모요소 클래스에 row 를 사용 해주어야 합니다.
그리드는 각각 작용하는 화면의 크기가 정해져 있습니다.

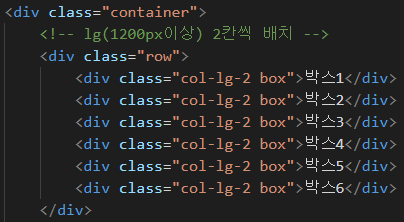
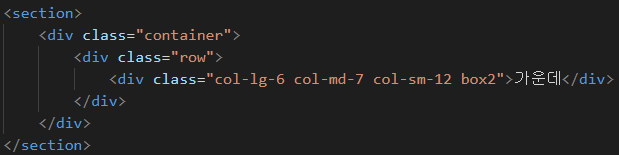
예제.

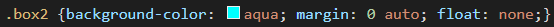
※ box 는 background-color 를 넣어주기 위해서 사용 했습니다.

1200px 이상 크기의 화면에서 적용되는 스타일의 그리드 입니다.
만약, 1200px 보다 작아지게 된다면, 그리드의 스타일은 적용되지 않습니다.

container vs container fluid
container 를 사용할 경우에는, 그리드를 통해서 box(컨텐츠) 를 그릴 때 화면의 좌, 우 측에 마진이 있습니다.
container fluid 는 좌, 우 측에 마진이 없습니다.
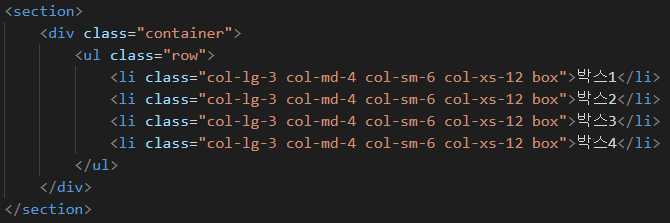
그럼 각각의 화면에 맞춰서 박스 1개만 만들려면 어떻게 해야 할까요?
바로, class 에 같이 작성을 해주면 됩니다.

위와 같이 class 에 각각의 화면에 맞도록 지정을 해주면, 맞춰서 알아서 그려줍니다.
그리고, 부트스트랩 에서 사용하는 그리드는 모두 float:left 를 들고 있기 때문에, 만약 작은 박스 1개만 가운데로 사용하고 싶다면, 사용자 클래스를 1개 만들어서, float:none 을 해주면 되겠습니다.


'css' 카테고리의 다른 글
| Day65 - [css]디자인실습 01 (0) | 2021.05.19 |
|---|---|
| Day65 - [css]부트스트랩.폼 , 모달, Carousel (0) | 2021.05.19 |
| Day64 - [css] 미디어쿼리 (0) | 2021.05.18 |
| Day64 - [css]레이아웃(포지션) (0) | 2021.05.18 |
| Day63 - [css]플롯 (0) | 2021.05.16 |