2021. 6. 27. 16:11ㆍJquery
이번에는 저번 게시판 만든 거에 이어서, 댓글 기능을 만들어 보도록 하겠습니다.
먼저, html , css 는 선생님이 만들어서 배포한 상태이며, 저희는 기능만 만들도록 하는데요
비동기통신을 이용해서 만들어 보았습니다.
Eclipse 에서 lombok, maBatis, Tiles View Template, Spring, Tomcat, oracle 환경입니다.
component-scan 등등이 설정되어 있습니다.
댓글 기능 만들기
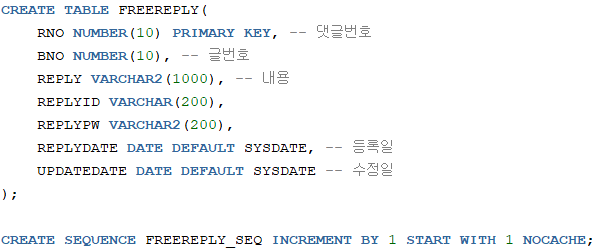
먼저, 댓글영역에서 가지고 있을 테이블을 만듭니다.
댓글 테이블이 가지고 있어야 하는 변수는 일단 글번호 ( 어떤 글에 대한 댓글인지 ), 댓글번호 , 내용, 작성자, 비밀번호, 등록일 등이 필요하겠네요

시퀀스를 만들어서, 댓글번호는 순차적으로 증가하도록 해줄 겁니다.
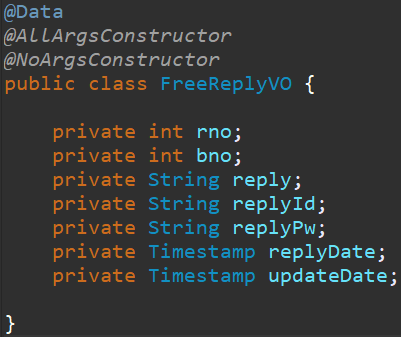
이제, 이클립스로 이동해서, 테이블과 똑같은 변수를 가지고 있는 VO 를 만들어 줍시다.

※ lombok 을 사용중이기 때문에, 생성자, setter, getter 등은 자동 생성 됌
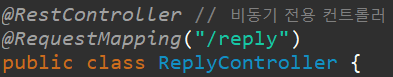
VO 를 만들었다면, 컨트롤러를 만듭시다. ( 비동기 서버 ) /reply 경로를 타고 오는 애들은 전부 잡아줄 겁니다.

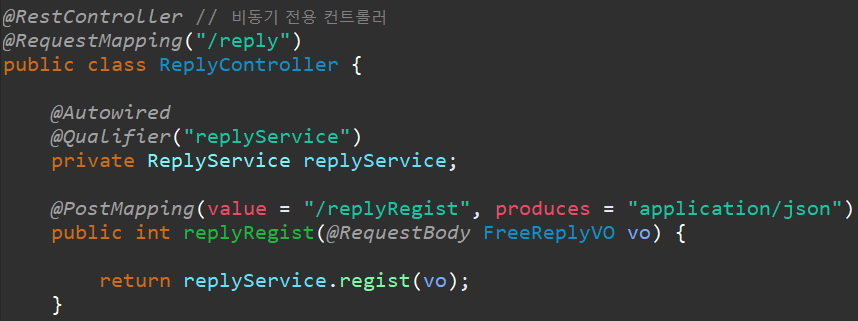
그리고, 댓글을 등록할 수 있도록 Controller에 메서드를 만들고, Service 와 Mapper 를 만들어 줍니다.
컨트롤러에서는, 댓글에 대한 정보( 위에서 만든 VO 클래스 멤버변수 ) 들을 받아올 수 있도록 해줍니다.

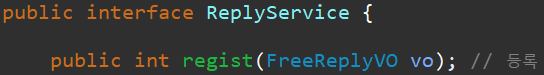
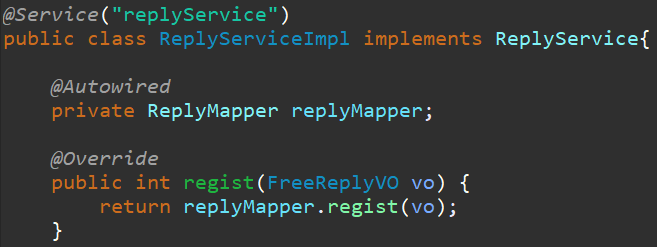
Service 부분에서는, 알맞은 Mapper 로 이동할 수 있도록 만들어 줍니다.


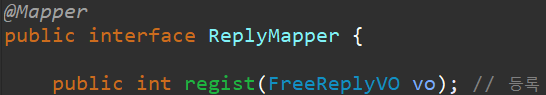
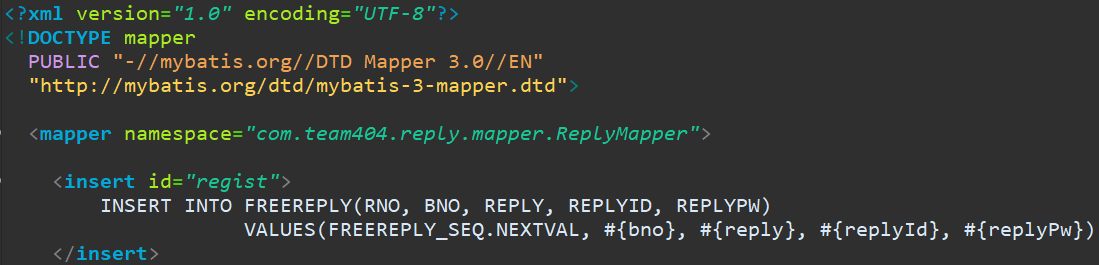
Mapper 에서는 메서드에 대한 정의만 하고, Mapper.xml 에서 해당 Sql 문을 작성 합니다.


위처럼 작성이 완료가 되었다면, 댓글을 등록할 때, 경로를 위의 컨트롤러에 걸릴 수 있도록 만들어 줍니다.

등록하는 부분도 비동기 통신을 이용할 것이기 때문에, 아래처럼 <script> 부분을 작성해 주어야 합니다.
<script>
$(document).ready(function() {
// 등록이벤트
$("#replyRegist").click(function() {
var bno = "${boardVO.bno}" // 글번호
var reply = $("#reply").val();
var replyId = $("#replyId").val();
var replyPw = $("#replyPw").val();
if(reply == '' || replyId == '' || reply == ''){
alert("이름, 비밀번호, 내용은 필수입니다");
return;
}
$.ajax({
type : "post",
url : "../reply/replyRegist",
datatype : "json",
contentType : "application/json; charset=UTF-8",
data : JSON.stringify({"bno": bno, "reply" : reply, "replyId": replyId, "replyPw":replyPw}),
success : function(data){
if(data == 1){ // 성공
$("#reply").val("");
$("#replyId").val("");
$("#replyPw").val("");
} else { // 실패
alert("등록 실패입니다. 다시 시도하세요");
}
},
error : function(status, error){
alert("등록 실패입니다. 잠시 후에 다시 시도하세요");
}
});
}); // end click
</script>
이렇게 하면, 데이터베이스인 oracle 에 등록은 완료가 되었습니다.
그러면 이제, 댓글을 화면에 뿌려줘야 겠죠?
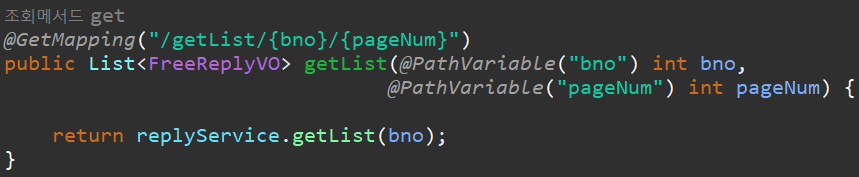
댓글 리스트를 가지고 올 수 있도록 컨트롤러, 서비스, 매퍼 를 작성 합니다.

※ 보통 조회 하는 비동기 메서드는 Get 으로만 접근하도록 합니다.
여기서, bno 가 필요한 이유는, 해당하는 글의 댓글을 가져오는 것이기 때문에 글번호가 필요합니다.
pageNum 은, 댓글에도 페이지네이션을 하기 위함인데, 아직 사용은 안했습니다.
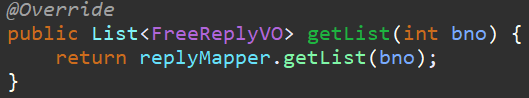
Service 는 알맞은 Mapper 가 실행될 수 있도록만 해주면 됩니다. ( 반환타입은 List 로 )

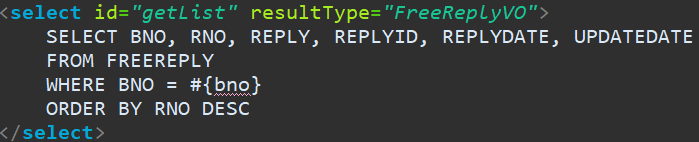
Mapper 는 Mapper.xml 이 실행될 수 있도록 정의만 하면 되며, Mapper.xml 은 리스트를 가져올 수 있도록 sql 문을 작성 합니다.


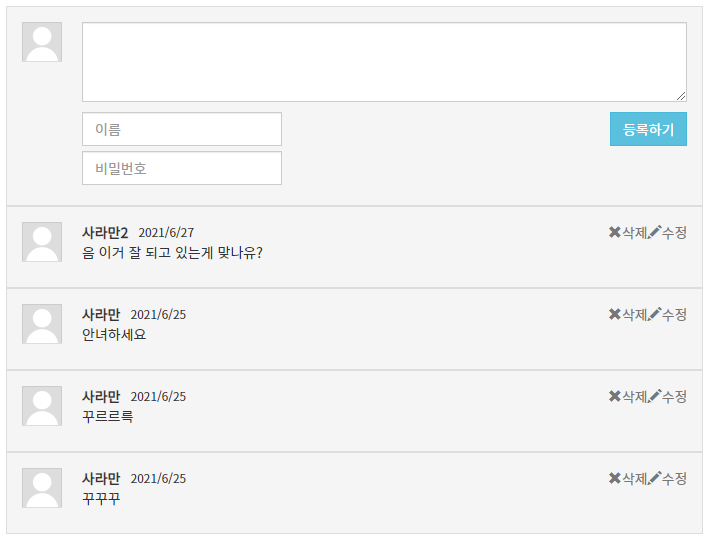
이제, 댓글을 화면에서 나타내주면 되는데요 비동기 통신으로 할 겁니다.
$.ajax 를 이용해도 되지만, 빠르게 데이터를 가져오기 위해서 $.getJSON 이라는 함수를 사용합니다.
<script>
$(document).ready(function() {
getList(); // 데이터 조회 메서드 호출
// 데이터 조회
function getList() {
var bno = "${boardVO.bno}"; // 게시글 번호
var pageNum = 1;
// $.getJSON(요청주소, 콜백함수)
$.getJSON("../reply/getList/" + bno + "/" + pageNum, function(data) {
var str = "";
for(var i = 0 ; i < data.length ; i++){
var date = new Date(data[i].replyDate);
var replyDate = date.getFullYear() + "/" + (date.getMonth()+1) + "/" +date.getDate();
str += "<div class='reply-wrap'>";
str += "<div class='reply-image'>";
str += "<img src='../resources/img/profile.png'>";
str += "</div>";
str += "<div class='reply-content'>";
str += "<div class='reply-group'>";
str += "<strong class='left'>" + data[i].replyId + "</strong>";
str += "<small class='left'>" + replyDate + "</small>";
str += "<a href='#' class='right'><span class='glyphicon glyphicon-pencil'></span>수정</a>";
str += "<a href='#' class='right'><span class='glyphicon glyphicon-remove'></span>삭제</a>";
str += "</div>";
str += "<p class='clearfix'>" + data[i].reply + "</p>";
str += "</div>";
str += "</div>";
}
$("#replyList").html(str);
});
}
}); // end ready
</script>
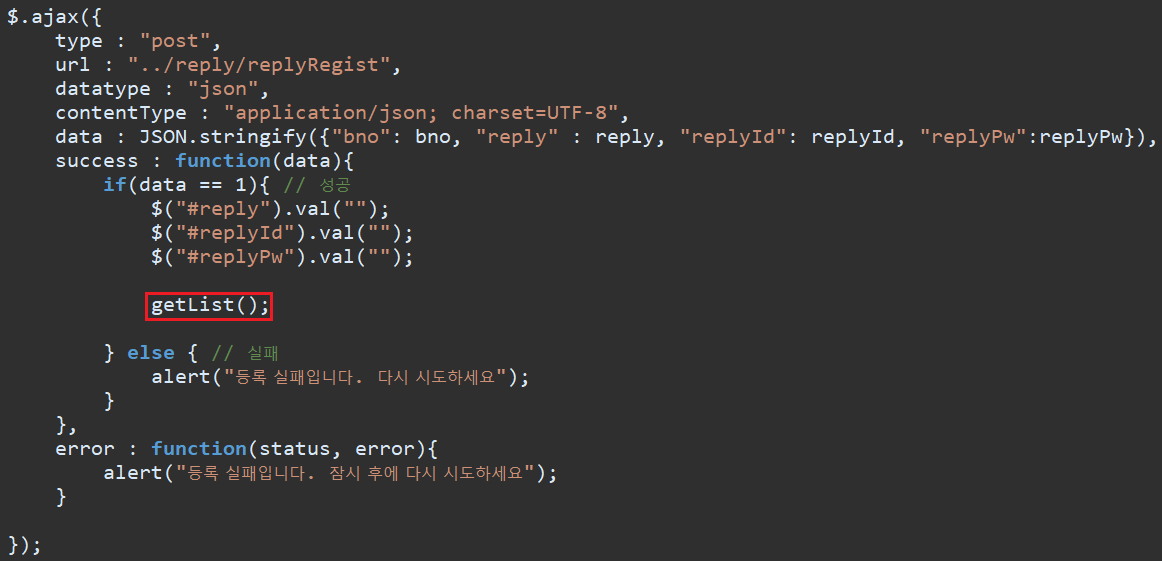
이렇게 완료가 되었다면, 등록했을 때도 실시간으로 반영되도록 ,등록완료 되었을 때, getList 함수가 실행되도록 해주면 됩니다.


'Jquery' 카테고리의 다른 글
| Day93 - [Jquery]댓글 수정, 삭제, 더보기 (0) | 2021.06.29 |
|---|---|
| Day93 - [Jquery]데이터베이스를 이용한 날짜 처리 (0) | 2021.06.28 |
| Day92 - [Jquery]달력. datePicker (0) | 2021.06.27 |
| Day92 - [Jquery]비동기통신. ajax (0) | 2021.06.27 |
| Day91 - [Jquery]이벤트 (0) | 2021.06.25 |