2021. 6. 5. 18:08ㆍJava Script
이번에는 java script의 이벤트를 중단하는 방법과 dataset 에 대해서 알아 본 후, 토글탭을 만들어 봅시다.
이벤트중단
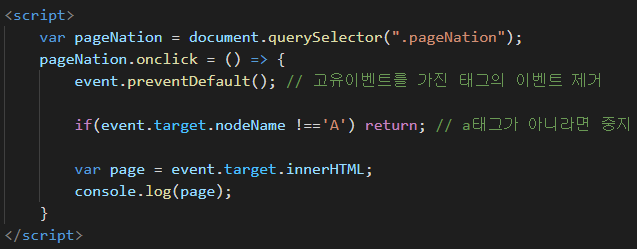
기존 태그가 가지고 있는 이벤트를 제거하기 위해서는, event.preventDefault() 를 사용하면 됩니다.
여기서 말하는 태그가 가지고 있는 이벤트란, 예를 들면 <a> 태그를 클릭했을 때, 페이지가 이동되는 것을 뜻 합니다.

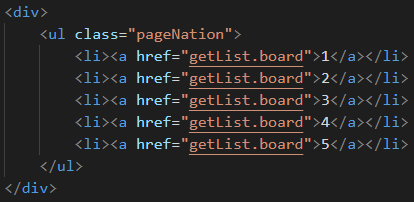
<a> 태그가 이렇게 있을 때, 클릭했을 경우, 바로 해당 페이지로 넘어가는게 아니라, 여기서 뭔가 작업을 처리하고 정해진 곳으로 넘어가야 한다면, 부모에 해당하는 <ul> 에 click 이벤트를 주고 event.preDefault() 를 사용합니다.

dataset
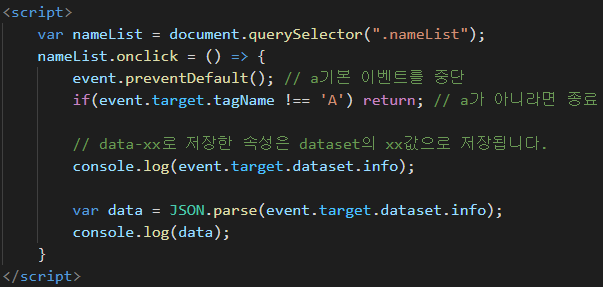
dataset 은, 태그에 데이터를 가지고 있도록 해주는 속성 입니다.
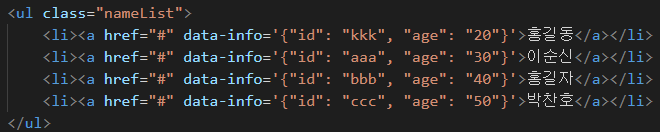
태그에 data-이름="값" 으로 태그에 저장해두고 싶은 값을 넣어두고, 태그에 있는 값을 꺼내서 쓸 때는
dataset.이름 으로 사용 합니다. ( dataset 은 모두 소문자로 사용 )
값 에는 당연히 문자열이 들어갈 수 있고, JSON.parse 를 사용해서 문자열을 객체로 변경할 수 있습니다.

※ JSON.parse 를 사용하려면, 엄격한 규칙 ( 키와 벨류 값에 "" 를 해주어야함 ) 을 지켜야 합니다.

dataset 을 활용한 예제 ( 토글탭 )
먼저, 토글탭을 만들어보기 위해서, 아래와 같이 스타일이 적용된 메뉴를 만들어 봅시다.
<style>
.toggle-menu {display: none;}
.active {
display: block;
}
.toggleList {text-align: center;}
.toggleList li {
list-style: none;
display: inline-block;
border: 1px solid #777;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
}
</style>
<div>
<ul class="toggleList">
<li data-id='#toggle1'>메뉴1</li>
<li data-id='#toggle2'>메뉴2</li>
<li data-id='#toggle3'>메뉴3</li>
</ul>
</div>
<div>
<div class="toggle-menu" id="toggle1">내용상세1</div>
<div class="toggle-menu" id="toggle2">내용상세2</div>
<div class="toggle-menu" id="toggle3">내용상세3</div>
</div>저희가 해볼거는, <ul> 안에 있는, 메뉴를 클릭했을 때, 아래있는 toggle-menu 에 active 를 넣어서, 메뉴에 맞는 내용을 보여주는 걸 해볼겁니다.
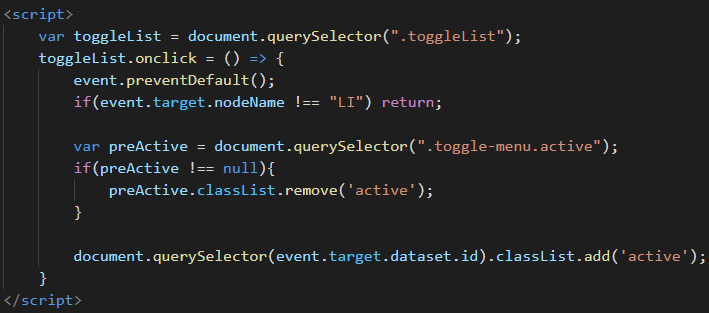
1. <ul> 에 click 이벤트를 걸고, data-id 에 있는 값에 접근한다.
2. 만약, active 가 되어 있는 toggle-menu 가 있다면, active 를 삭제한다.
3. data-id 에 있는 값과 매치되는 id 값을 가진 toggle-menu 의 class에 active 를 넣는다.
위의 원리대로 토글탭을 만들면 됩니다.

'Java Script' 카테고리의 다른 글
| Day78 - [js]팝업, 인터벌 (0) | 2021.06.07 |
|---|---|
| Day77 - [js]form 객체 , 날짜 (0) | 2021.06.05 |
| Day76 - [js]이벤트위임을 활용한 여러개의 버튼 (0) | 2021.06.03 |
| Day76 - [js]버블링 vs 캡쳐링 (0) | 2021.06.03 |
| Day76 - [js]event객체 , 이벤트위임 (0) | 2021.06.03 |