Day75 - [js]노드의 전체선택 , 선택삭제
2021. 6. 2. 22:21ㆍ카테고리 없음
이번에는 java script 를 이용해서 체크박스를 이용한 전체선택 및 선택삭제 에 대해서 알아 봅시다.
전체선택

위 그림에서, 왼쪽위를 누르면 아래의 체크박스에도 선택이 되도록 할 건데요
먼저, 틀을 만들어 줄게요
<style>
table {border-spacing: 0; border-collapse: collapse;}
th, td, tr {border: 1px solid #777;}
</style>
<table>
<thead>
<tr>
<th><input type="checkbox" class="allCheck"></th>
<th>번호</th>
<th>이름</th>
<th>내용</th>
</tr>
</thead>
<tbody class="tableList">
<tr>
<td>
<input type="checkbox" class="check">
</td>
<td>1</td>
<td>홍길동</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<input type="checkbox" class="check">
</td>
<td>2</td>
<td>강감찬</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<input type="checkbox" class="check">
</td>
<td>3</td>
<td>홍길자</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<input type="checkbox" class="check">
</td>
<td>4</td>
<td>신사임당</td>
<td>안뇽하세용~</td>
</tr>
<tr>
<td>
<input type="checkbox" class="check">
</td>
<td>5</td>
<td>이순신</td>
<td>안뇽하세용~</td>
</tr>
</tbody>
</table>방금 노드회전 할 때 알아본 함수들을 이용하면 됩니다.
전체선택 체크 박스를 클릭하면, 아래의 체크박스들을 가져와서, checked 속성을 true 로 바꿔주면 됩니다.
이 때, 만약 전체선택 체크 박스가 클릭되어 있는 경우에 다시한번 누른 경우인지 확인해서 if else 문으로 만들어 주면 됩니다.

선택삭제
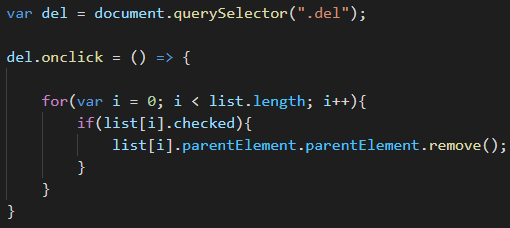
위의 체크박스들이 선택되어 있는 행을 삭제할 건데, 삭제는 remove() 를 사용하고, 체크박스가 선택된 부모요소는 parentElement 를 사용해서 제어해주면 됩니다.
먼저, 삭제 버튼을 만들어 주세요.

삭제 버튼을 만들었다면, 해당 버튼에 onclick 이벤트를 걸어주면 되겠죠?

위의 코드처럼 코드를 짜주면 됩니다.