Day63 - [css]플롯
2021. 5. 16. 23:34ㆍcss
이번에는 css 플롯에 대해서 알아 봅시다.
플롯
float 는 띄우다 라는 뜻을 가지고 있습니다.
float 는 보통 이미지 or 텍스트 를 정렬하기 위해서 사용합니다.
예를 들어서, 왼쪽으로 정렬하거나 오른쪽으로 정렬할 때 사용하는데, 띄워서 정렬 합니다.
즉. 블럭요소 or 인라인요소 를 같은 줄에 배치할 수 있도록 합니다.
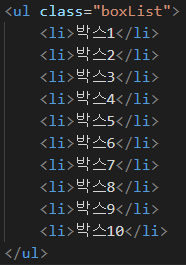
박스를 10개 만들어 봅시다.



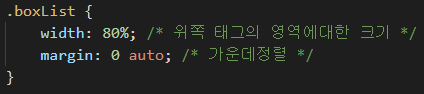
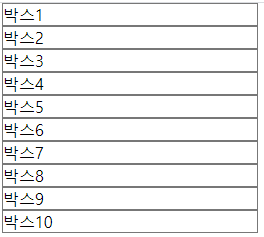
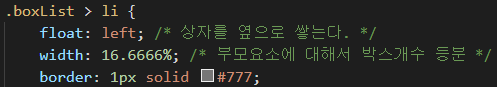
이렇게 세로로 쌓여진, 박스를 float 를 사용하면 아래처럼 됩니다.


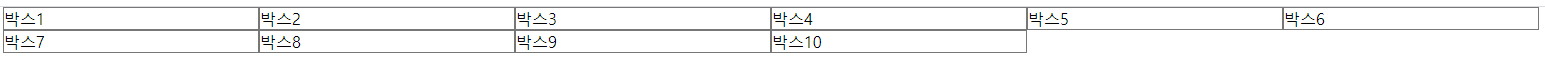
그런데, 부모요소 인 boxList 를 16.6666% 로 나누면 6 입니다. 즉 박스가 6개씩 정렬되어야 하는데 5개만 쌓였죠?
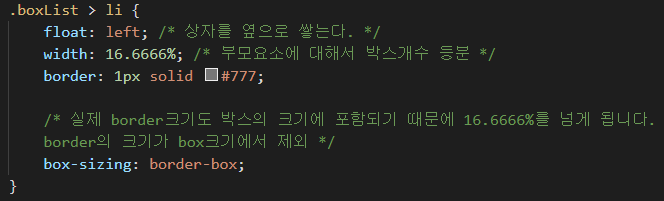
그 이유는, border 도 박스의 크기에 포함이 되기 때문 입니다.
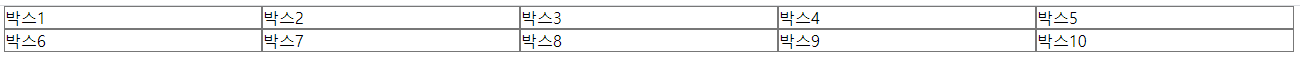
이를 해결하기 위해서, 부모요소에는 overflow : hidden 속성을, 자식요소에는 box-sizing : borderbox 속성을 사용해 주어야 합니다.



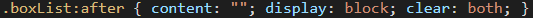
또 다른 해결 방법으로 아래처럼 가상요소 를 사용하는 방법이 있는데, 위의 방법을 보편적으로 사용합니다.

예제

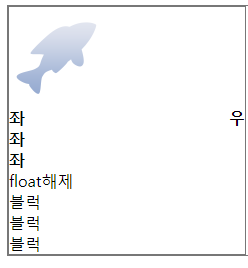
위 처럼 만들어 봅시다.
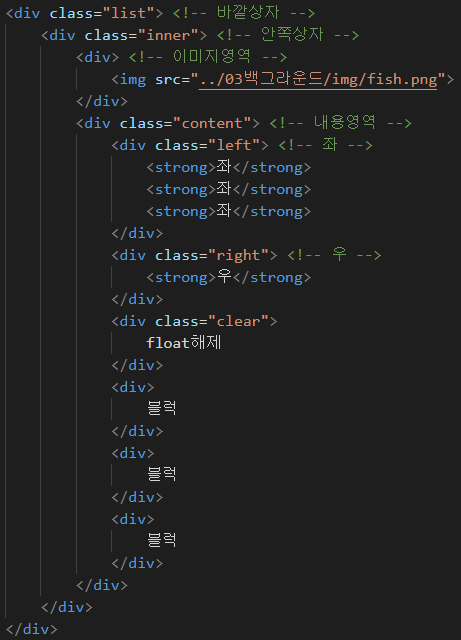
겉을 감싸는 박스 1개와, 이미지를 가질 박스 1개, 왼쪽 정렬로 쌓을 박스 1개, 오른쪽 정렬로 쌓을 박스 1개, float를 해제하고 쌓을 박스가 있으면 되겠습니다.
※ float 해제는 clear : both 를 사용 합니다.

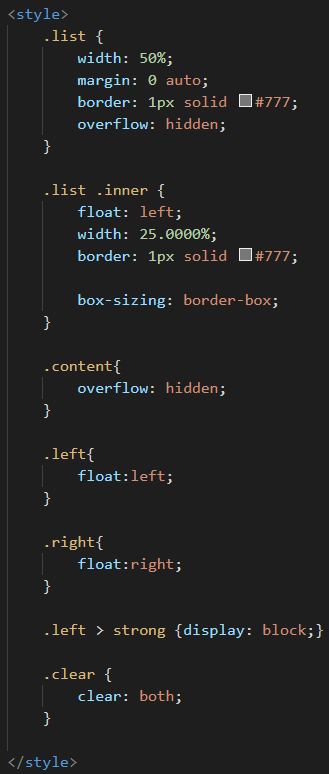
그리고 이렇게 만든, 박스들을 style 에서 float 를 사용 해줍니다.

'css' 카테고리의 다른 글
| Day64 - [css] 미디어쿼리 (0) | 2021.05.18 |
|---|---|
| Day64 - [css]레이아웃(포지션) (0) | 2021.05.18 |
| Day63 - [css]윤곽, 패딩, 마진, 상자크기 (0) | 2021.05.16 |
| Day63 - [css]background (0) | 2021.05.16 |
| Day62 - [css]폰트, 문단, 디스플레이 (0) | 2021.05.14 |