2021. 5. 14. 00:41ㆍcss
이번에는 css를 나가기에 앞서, 편집기인 visual studio code 를 다운로드 및 설치 해봅시다
visual studio code
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
각각의 운영체제에 맞게 다운로드를 받아주시면 됩니다.

다운로드를 완료하시면, 해당 응용프로그램을 설치하는데, 건드릴 것 없이 쭉 next 눌러주시면 됩니다.
이미 저희는 이클립스 가 있음에도 불구하고 visual stuido code 를 다운로드 받는 이유는, 이클립스와는 달리 좀 더 편하고 친절하기 때문입니다.
다운로드가 다 되었다면, 설정을 몇가지 해줍시다.
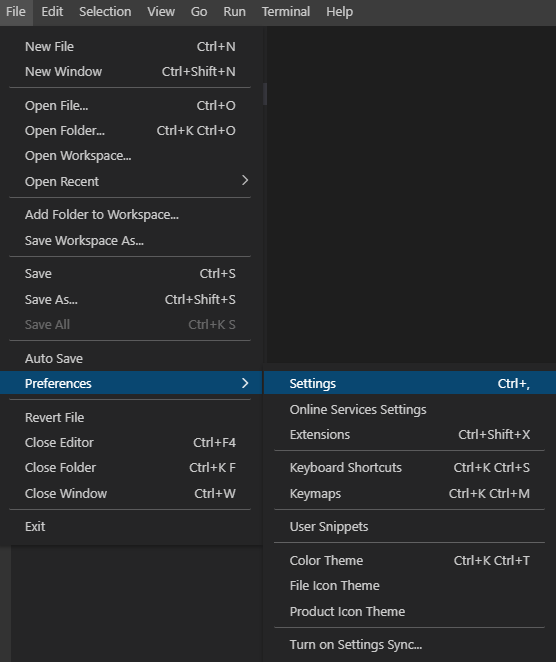
file -> prefernces -> Settings

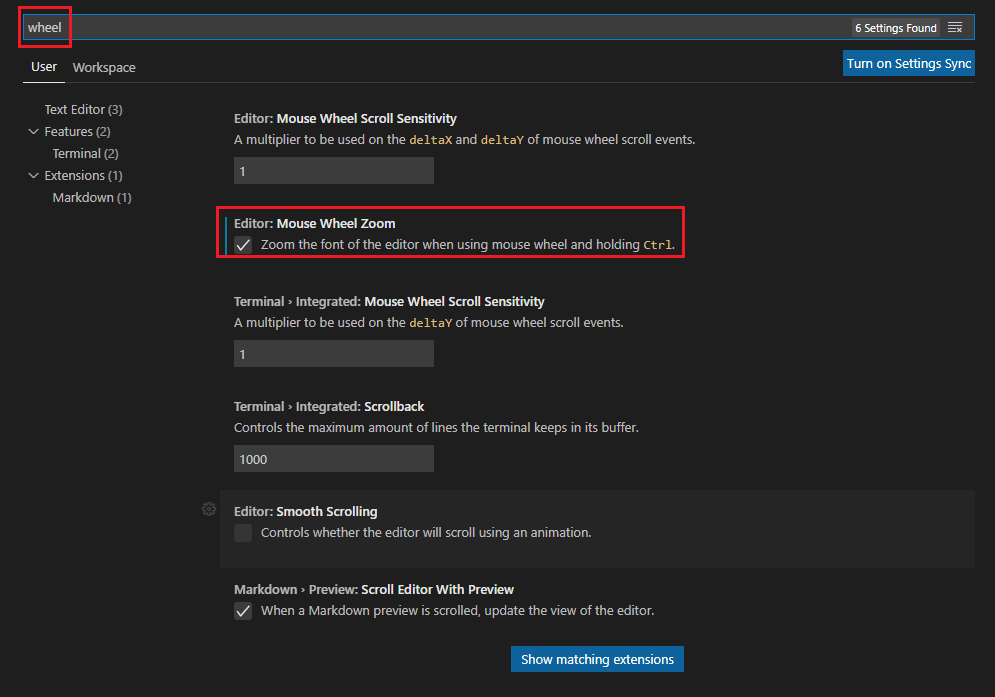
처음에 그냥 사용하게 되면, visual studio code 의 글자가 너무 작기 때문에, whell 검색을 한 후 아래의 체크박스를 클릭해주세요 ( 마우스 휠 줌 ) -> ctrl + 마우스 휠으로 글자 크기를 확대 및 축소할 수 있습니다.

여기서, 끝이 아니죠
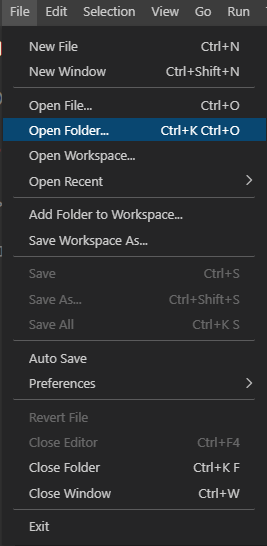
기본 대상이 되는 폴더를 만들어 주고 설정해 줍니다. File -> Open Folder...
폴더를 선택해 줍니다.

폴더를 선택하셨다면, 아래와 같이 해당 폴더가 나타납니다.

이제, css 폴더에 파일을 만들건데요 해당 폴더를 열고, 왼쪽의 new file 을 눌러 줍니다.
폴더를 만들고 싶다면 폴더를 만드셔도 되구요.

뒤에 확장자 명까지 만드는 것을 잊으면 안됩니다.
.html 로 된 파일을 하나 만들었는데, 실행을 할 수가 없습니다. ( JSP 처럼 서버가 생긴게 아니기 때문에 )
실행을 하려면, 해당 경로로 가서 해당 파일을 실행시켜 주어야 합니다.
그런데 이렇게 하면 너무 불편하죠?
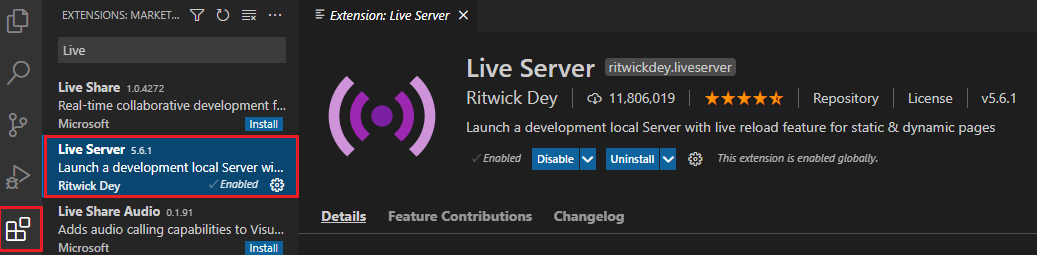
그래서, Live Server 를 다운로드 받아줍니다.
아래의 사진처럼 진행해주시면 됩니다. ( Visual Studio Code 자체에서 다운로드 가능 )

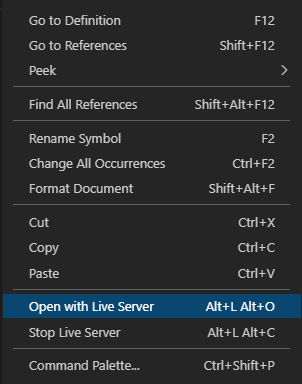
Live Server 를 다운로드 했다면, 실행을 하려는 파일로 돌아가서 마우스 우클릭을 누릅니다.
그리고 Open with Live Server 를 누릅니다 or Alt+L Alt+O 를 누릅니다.

그러면 실행이 되요.
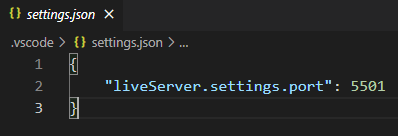
그런데, 실행이 안되시는 분들이 있을 수 있습니다. 그럴때는 .vscode 폴더와 settings.json 을 만들어 줍니다.


settings.json 에는 포트번호를 지정해 줍니다.
이렇게까지 했는데도 안되면, visual studio code 를 껏다가 다시 키고 실행해 주세요.
그리고, 실행하려는 파일을 잘 선택했는지 확인을 해줍시다.
깃사용
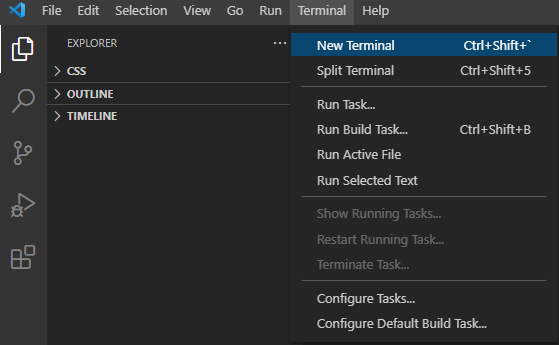
깃을 사용하기 위해서 Terminal -> New Terminal 을 눌러 줍니다.

그러면 아래에 사진과 동일한 창이 나오는데, 해당 창에서 git 명령어를 사용하면 되겠습니다.

'css' 카테고리의 다른 글
| Day63 - [css]윤곽, 패딩, 마진, 상자크기 (0) | 2021.05.16 |
|---|---|
| Day63 - [css]background (0) | 2021.05.16 |
| Day62 - [css]폰트, 문단, 디스플레이 (0) | 2021.05.14 |
| Day62 - [css] 선택자 (0) | 2021.05.14 |
| Day62 - [css]css의 기본 (0) | 2021.05.14 |