2021. 5. 3. 19:35ㆍJSP 공부
이번에는 MVC1 전체적인 컴포넌트 설계에 대해서 알아 봅시다.
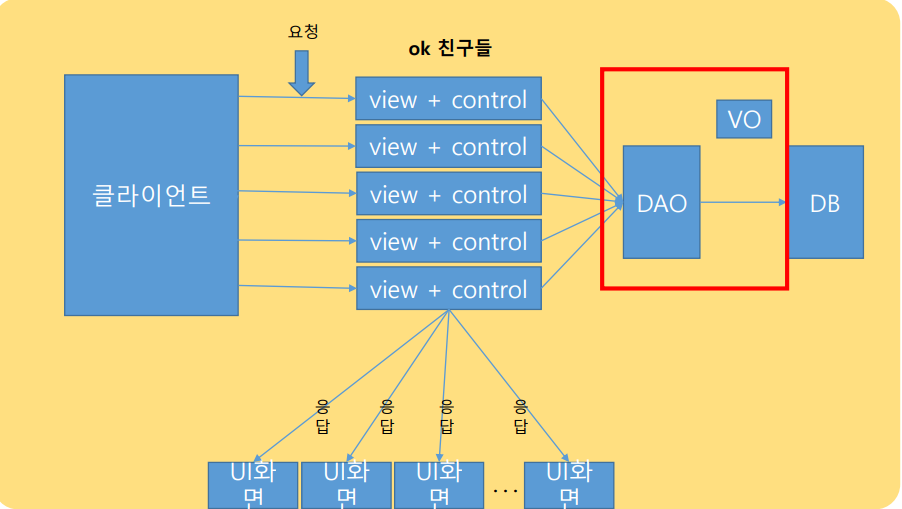
MVC1 전체적인 컴포넌트 설계
MVC1(Model View Controller)은 디자인 모델 중 1개 입니다.
Model : 프로그램의 내부 상태 (데이터) 를 나타 냅니다.
View : 사용자 인터페이스(UI)를 말하는 것으로, 화면에 보여지는 것을 말합니다.
Controller : 내부 데이터와 화면에 보여지는 것들의 상호작용을 뜻 합니다.

위의 그림을 보면, 클라이언트가 요청하면, view + control 이 여러 형태로 나타나고 있죠?
이처럼 MVC1 은, 처리할 페이지(보여줄 페이지 및 데이터 처리하는 페이지)를 각각 사용 합니다.
장점 : 단순한 페이지 작성으로 쉽게 구현이 가능 합니다. ( 중소형 프로젝트에 적합함 )
단점 : 페이지에서 구현할 기능 및 화면구성이 다양해지면, 유지보수의 문제가 생깁니다. ( 코드의 줄이 길어짐 )
MVC1의 형식으로 JSP 파일을 만들어 보도록 하겠습니다.
먼저, 기본적인 형태가 잡혀있는 파일들을 받았는데, header 와 footer 를 따로 분리해 줍니다.
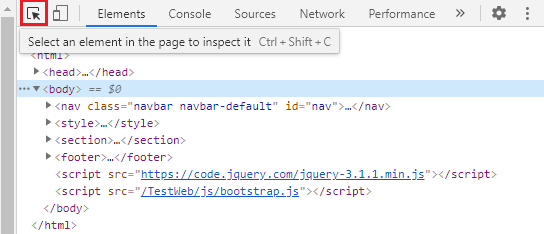
header 와 footer 를 분리할 때. 파일을 실행한 후, 브라우저에서 F12 -> Elements 를 눌러 줍니다.

그리고 왼쪽 위의 빨간박스 안에 있는걸 누르고, 웹페이지에서 원하는 부분으로 마우스를 가져다 놓으면, 어떤 코드가 해당하는 화면을 나타내고 있는지 나오게 됩니다.
그래서 이렇게, header 라고 생각하는 부분과 footer 라고 생각하는 부분을 나누어서, 옮겨주고 / 공통으로 사용하는 곳마다 <%@ include file="경로" %> 를 사용해주면 되겠습니다.
이 외에는, script를 사용해서 팝업창을 띄우고 DAO클래스와 VO클래스를 만들어서 작성을 해주면 됩니다.
예제
파일명 : join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../include/header.jsp"%>
<section>
<div align="center">
<h2>MVC1방식 회원가입</h2>
<hr/>
<form action="join_ok.jsp" method="post" name="regForm">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id" placeholder="4글자 이상"></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="pw"></td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td><input type="password" name="pwCheck"></td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>이메일</td>
<td><input type="email" name="email"></td>
</tr>
<tr>
<td>주소</td>
<td><input type="text" name="address"></td>
</tr>
</table>
<input type="button" value="가입" onclick="check()">
<input type="button" value="로그인" onclick="location.href='login.jsp'">
</form>
</div>
</section>
<script>
// 이 화면에서 사용할 js코드는 가장 아래쪽에 작성 합니다.
function check(){
// 폼값의 검증 js 코드
// form태그는 문서의 하위 자식 태그형태로 document.form태그이름.input태그이름
// console.log(document.regForm.id.value);
if(document.regForm.id.value.length < 4){
alert("아이디는 4글자 이상입니다");
document.regForm.id.focus(); // 포커스 함수는 해당위치에 마우스포커싱
return; // 함수 종료
} else if(document.regForm.pw.value.length < 4){
alert("비밀번호는 4글자 이상입니다")
document.regForm.pw.focus();
return;
} else if(document.regForm.pw.value != document.regForm.pwCheck.value){
alert("비밀번호 확인란을 확인하세요")
document.regForm.pwCheck.focus();
return;
} else if(document.regForm.name.value == ""){
alert("이름은 필수 사항입니다");
document.regForm.name.focus();
return;
} else{
document.regForm.submit(); // 해당 폼태그의 서브밋
}
}
</script>
<%@ include file="../include/footer.jsp"%><input tpye="button"> 의 경우에는 onclick 속성을 사용할 수 있는데, 이는 클릭했을 경우에 실행할 코드를 뜻 합니다.
java script 구문이 안에 들어가면 됩니다.
documnet.form태그이름.input태그이름 은 form태그 안의 input태그 를 가리키며, value는 값을. length는 길이를 뜻합니다.
focus() 는, 해당하는 곳에 포인터가 가는것을 의미 합니다.
파일명 : join_ok.jsp
<%@page import="com.myweb.user.model.UserDAO"%>
<%@page import="com.myweb.user.model.UserVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String email = request.getParameter("email");
String address = request.getParameter("address");
// 1. 회원아이디 중복검사
UserDAO dao = UserDAO.getInstance();
if(dao.checkId(id) == 0){ // 중복.
%>
<script>
alert("아이디가 중복 되었습니다");
history.go(-1); // 뒤로가기
</script>
<%
} else{
// 2. 회원가입
if(dao.join(new UserVO(id, pw, name, email, address, null)) == 1){
%>
<script>
alert("회원 가입을 축하합니다!")
location.href="login.jsp";
</script>
<%
} else{
%>
<script>
alert("네트워크 오류 입니다. 관리자에게 문의하세요");
location.href="join.jsp";
</script>
<%
}
}
%>MVC1은 위와 같이 한 개의 기능과 한 개의 뷰 마다 데이터베이스에 연결되는 DAO 클래스를 사용합니다 ( VO 클래스는 사용할 수도 안 할수도 있음)
오늘은 간단하게 MVC1 설계 방식에 대해서 알아 보았습니다.
Day54 에서 한 것과 비슷하네요 ( 데이터베이스에 연결할 DAO 클래스와 테이블의 속성 VO클래스를 같이 사용한 )
거기서, script 부분만 늘어난 것 같습니다.
고생하셨습니다.
'JSP 공부' 카테고리의 다른 글
| Day56 - [JSP]JSTL (0) | 2021.05.05 |
|---|---|
| Day56 - [JSP]EL (0) | 2021.05.05 |
| Day55 - [JSP]DAO클래스와 VO클래스 (0) | 2021.05.03 |
| Day54 - [JSP]회원탈퇴 구현하기 (0) | 2021.04.30 |
| Day54 - [JSP]정보수정 페이지 만들기 (0) | 2021.04.30 |