2021. 4. 21. 23:44ㆍJSP 공부/html 공부
이번에는 JSP 환경에서 html 프로젝트를 만들어 보고, html의 기본에 대해서 알아봅시다.
이클립스를 켜주세요.
html 프로젝트 만들기
Project Explorer에서 마우스 우클릭 -> New -> Dynamic Web Project

project name을 작성한 후 Finish를 누릅시다.

그러면, 아래와 같이 생성이 되는데요
java Resources 는 java를 사용할 때, WebContent는 html을 사용할 때 사용하면 됩니다.

html 파일 만들기
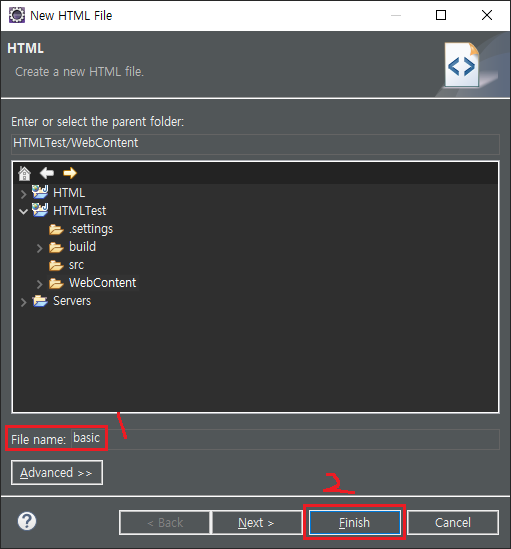
저희는 html 을 사용할 것이기 때문에, WebContent에 우클릭 한 후 -> New -> HTML File을 선택해주세요

File name을 적고, Finish를 누릅시다.

그러면 html 파일이 만들어지면서, 기본적으로 몇가지 코드가 써져 있는데, 아래와 같습니다.

가장 먼저 ! <> 이렇게 감싸져 있는걸 태그(Tag)라고 합니다. 태그는 각각의 기능이 있으며 태그를 열면 닫는 것이 일반적 입니다. </>
<!DOCTYPE html> -> html 문서로 인식하겠다.
<html> -> html 의 시작
<head> -> 여기에는 사이트(문서)의 정보를 입력하는 공간 입니다.
<meta> -> 검색엔진으로 정보를 검색하는 태그 입니다. ( 여기서는 인코딩형식이 UTF-8 이라는 뜻 )
<title> -> 페이지 제목
</head> -> head 태그 끝
<body> -> 화면에 보여줄 공간 입니다.
</body> -> body 태그 끝
</html> -> html 태그 끝
※ html 파일을 실행하기 전에, window탭 -> web Browser -> 원하는 인터넷창 / 을 선택해주세요.

위와 같이 작성하고 ctrl + f11 을 눌러 봅시다. 그러면 아래와 같은 창이 뜨는데 Finish를 눌러주세요.

그러면 실행이 되면서 선택한 인터넷창 이 켜지죠?

<title>에 해당하는 부분이 가장 맨위의 사이트 제목으로 나타나고,
<p>는 문단을.
<br>은 줄바꿈
h1 ~ h6 는 제목을 나타냅니다.
이번에는 html 프로젝트 생성과, 파일 생성, html의 기본에 대해 알아 보았습니다.
고생하셨습니다.
'JSP 공부 > html 공부' 카테고리의 다른 글
| Day48 - [JSP]html_form , 태그의 성질 (0) | 2021.04.22 |
|---|---|
| Day47 - [JSP]html 리스트, 표(테이블), 이미지 삽입, 링크 연결 (0) | 2021.04.22 |